Например: <h1><div class="style9" id="Layer39">Заголовок</div></h1>
Использование тега DIV внутри заголовков H1-H6
На практике, при продвижении сайтов, встречаются различные варианты оформления текстовых заголовков H1-H6 и, зачастую, такая структура не приводит к негативным последствиям с точки зрения занимаемых позиций в выдаче поисковиков.
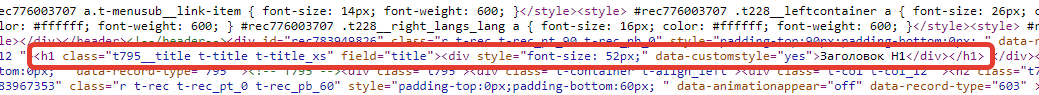
Как пример — сайты, созданные на конструкторе Tilda, где именно в таком формате оформлены заголовки H1:
Поисковые системы, как и браузеры, научились фиксировать подобные ошибки и обрабатывать их для корректного отображения, тем не менее, при наличии возможности, рекомендуем исключить подобные конструкции заголовков.
Почему это не совсем корректно?
Согласно стандартам HTML, вложение тега div внутрь тегов заголовков (H1-H6 и т.д.) не является допустимым.
Теги заголовков предназначены для структурирования заголовков на веб-странице, и они не должны содержать блоковые элементы, к которым относится тег div.
Пример НЕкорректной разметки:
<h1> <div>Заголовок H1</div> </h1>
Если вам нужно стилизовать или структурировать текст внутри заголовка, используйте встроенные элементы, такие как span, которые допустимы внутри тегов заголовков.
Пример допустимой разметки:
<h1> <span>Заголовок H1</span> </h1>
Наиболее оптимальный формат
Если вы планируете использовать тег div для стилизации текста, рекомендуем использовать CSS для достижения нужного эффекта без нарушения семантики HTML.
Например:
<h1 class="modnyj-zagolovok">Заголовок H1</h1>
Удачи в самостоятельной оптимизации кода продвигаемых страниц!
Дата ответа:
Автор ответа: Сергей Просветов
Дата ответа:
Дата ответа:
Дата ответа:
Дата ответа: