Сайтостроение, которое еще 10-15 лет назад считалось почти сакральным умением, сейчас стало общедоступным. Чтобы создать сайт, уже не нужно быть «посвященным» — программистом или разработчиком. Собрать на конструкторе лаконичный веб-проект может даже школьник. И все-таки создание сайта не такой элементарный процесс, как кажется.
Идея и структура
Сначала сформулируйте идею — для кого и для чего создается сайт. От этого зависит тип, структура, разделы, страницы, функции, дизайн.
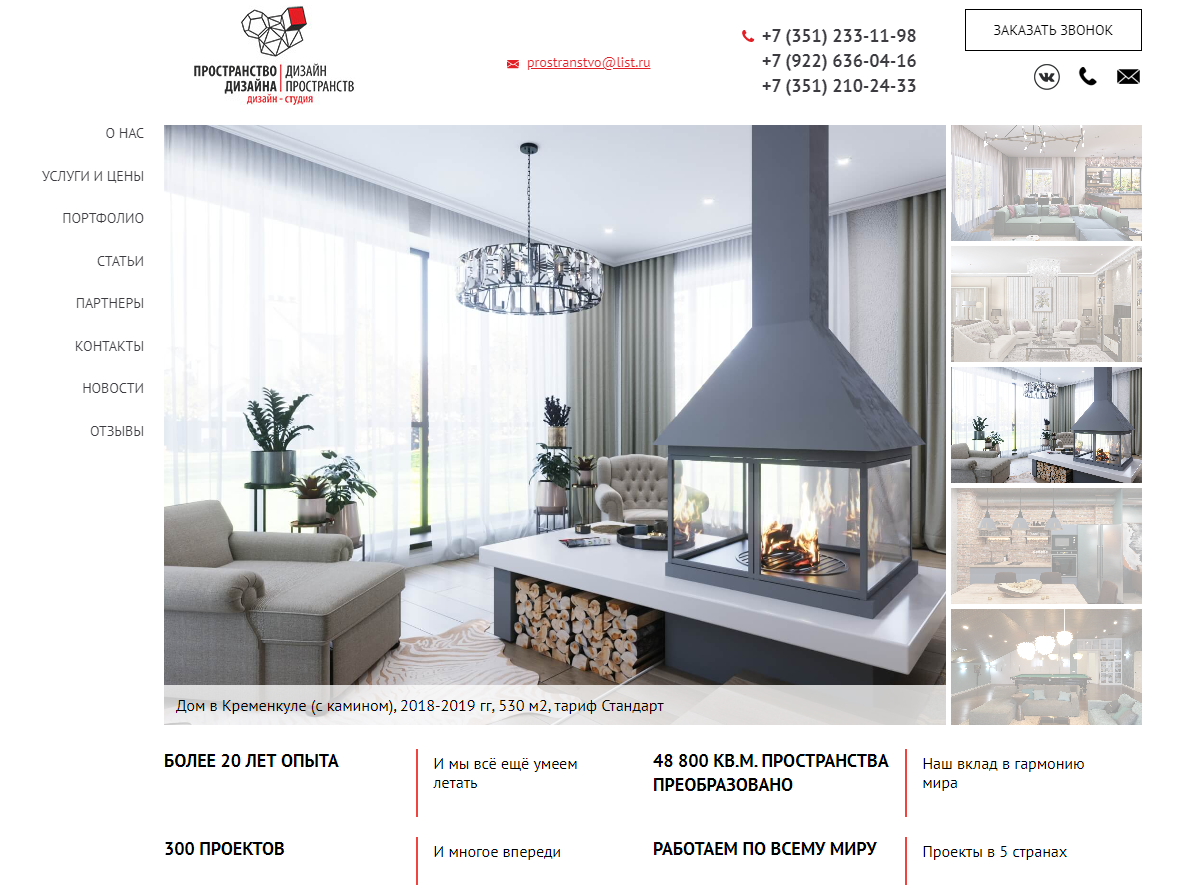
Например, сайт дизайн-студии создается для продажи услуг. Потенциальная аудитория — те, кто планируют ремонт, ищут идеи и хорошего дизайнера интерьеров. Значит, на сайте должны быть разделы с услугами, ценами, гарантиями, контактами, формой обратной связи, отзывами. Нужна страница с рассказом о дизайнерах — сотрудниках компании, об их образовании, опыте, достижениях. Обязательно — портфолио с проектами. Дизайнеров выбирают «глазами», по их работам.
Раздел со статьями о трендах, направлениях, стилях воспринимается как свидетельство экспертности и увлеченности сотрудников агентства.
Можно добавить калькулятор, который рассчитает стоимость дизайн-проекта. Или полусерьезный-полушуточный тест «Какой стиль интерьера вам подходит?».
Каждая запись, статья, раздел, функция работают на главную цель — привлечение клиентов.
Прототип основных страниц
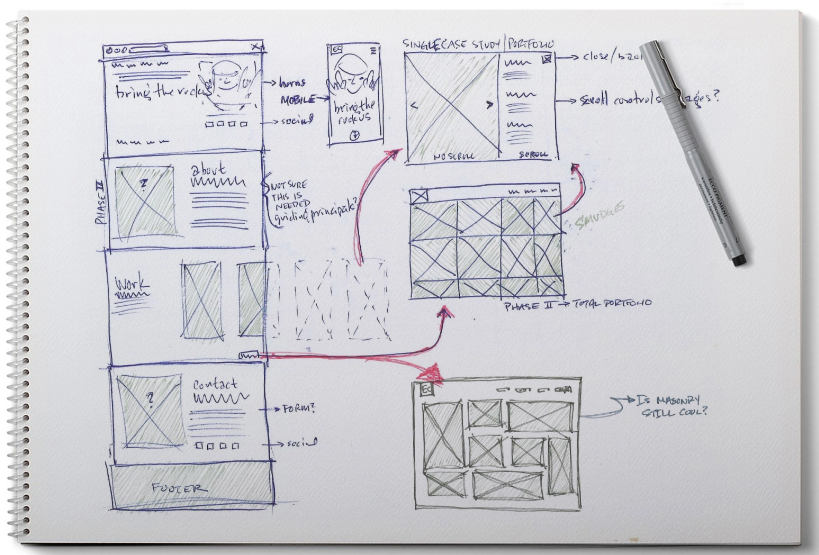
При подготовке к созданию сайта оптимально подготовить предварительный прототип основных страниц и для этого не обязательно использовать какие-либо специальные сервисы, чтобы в отсутствие опыта не тратить большое количество времени.
Прототип страниц можно набросать и от руки в простой тетрадке, и использовать его в роли карты, чтобы не теряться в процессе создания.
Самый простой способ быстро сделать прототип своего будущего сайта — это изучить крупные сайты в своей нише, а также сайты менее крупных компаний-конкурентов, чтобы перенять наиболее удобные и интересные решения.
Выбираем тип сайта
Тип проекта зависит от его цели. Сайты делятся на несколько больших групп.
Коммерческие проекты создаются для продажи товаров и услуг. Основные типы:
- интернет-магазины;
- агрегаторы;
- сайты услуг (например, клиники, турагентства, клининговые компании);
- корпоративные порталы (Газпром, Сбер, Мосгортранс);
- визитки (одностраничные или малостраничные сайты с контактами, перечнем продуктов и услуг);
- лендинги (посадочные продающие страницы);
- промо (виртуальные рекламные «плакаты» товара или услуги).
На инфосайтах размещаются статьи, новости, обзоры. Такие площадки продвигают личный бренд, социальные, коммерческие или некоммерческие проекты, их владельцы зарабатывают на рекламе. Типы инфосайтов:
- порталы;
- СМИ;
- статейники;
- блоги;
- справочники.
Веб-сервисы упрощают или обогащают жизнь пользователя, это:
- почтовые сервисы;
- онлайн-инструменты;
- стриминговые сервисы (например, онлайн-кинотеатры).
Социальные проекты помогают знакомиться, общаться, наблюдать за жизнью, работой, творчеством других людей:
- соцсети;
- форумы;
- сайты знакомств;
- видеохостинги.
От типа проекта зависит его функционал, структура, обязательные элементы. Например, в интернет-магазине должен быть каталог товаров, корзина, страницы с информацией о доставке, возврате, гарантиях.
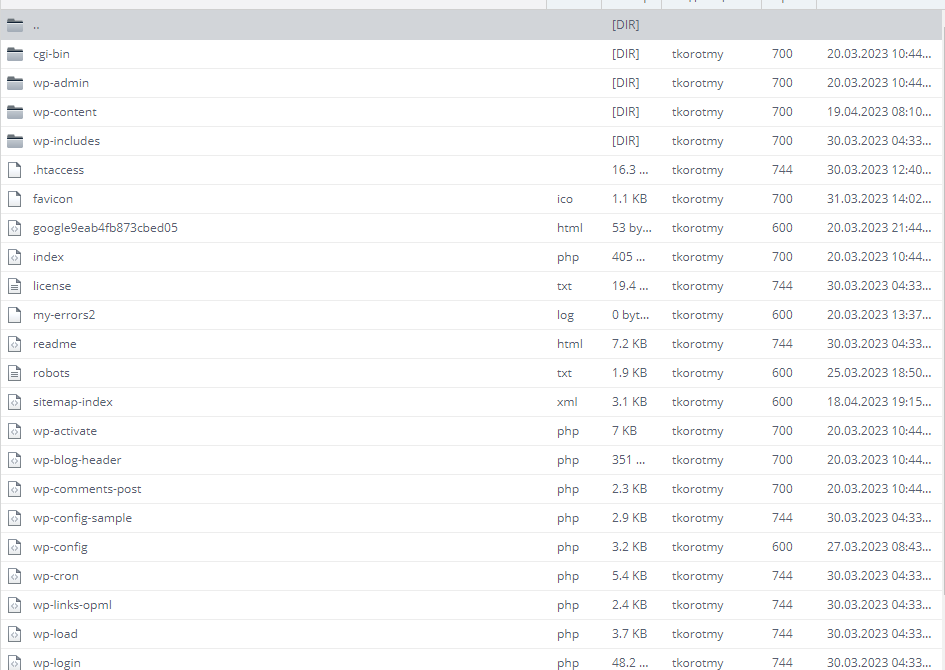
Технические аспекты создания сайтаСайт — это система папок и файлов. Так выглядит корневая директория сайта.
Например, в папке wp-content хранятся шаблоны (коды, которые задают внешний вид), плагины (программные модули, расширяющие возможности основной программы), изображения, тексты, видео.
Файлы связываются с доменом (адресом, именем сайта) и размещаются на сервере хостинга (мощном компьютере).
Создать сайт можно тремя способами:
- в конструкторе;
- через систему управления контентом — CMS;
- вручную через код HTML.
Конструкторы сайтов
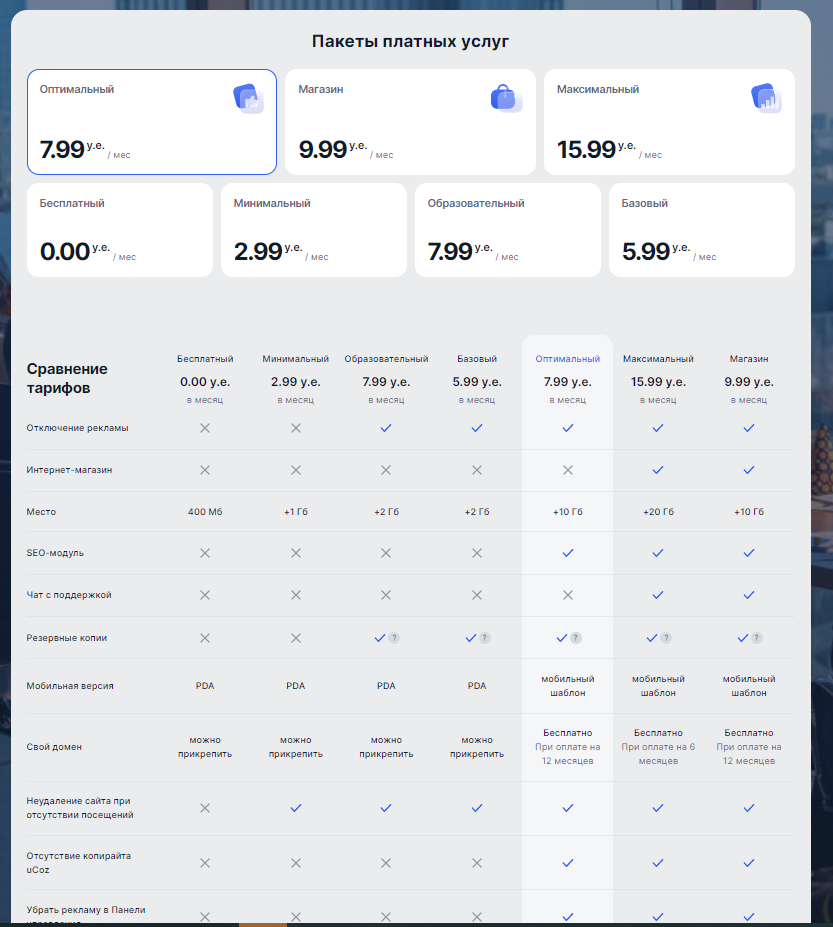
Конструктор — онлайн-сервис, где есть все сразу — домен, хостинг, инструменты для разработки. Популярные в России сервисы: Craftum, uCoz, Nethouse, Creatium, Mottor, Flexbe. Fo. Часть из них работают только с интернет-магазинами.
Плюсы конструкторов:
- Скорость, простота. Чтобы запустить проект, сформировать структуру, добавить виджеты, не надо быть ни разработчиком, ни программистом.
- Многие сервисы предлагают бесплатный тестовый период.
- Не нужно регистрировать домен, выбирать хостинг: все уже включено.
- Легко настроить дизайн благодаря наборам шаблонов. Можно выбрать цвета, шрифты, фоны.
- Техподдержка не оставит вас один на один с проблемами, а поможет их решить.
Минусы:
- Ваша площадка вам не принадлежит. У вас нет доступа к файлам, и вы не сможете перенести их на другой хостинг, если вас перестал устраивать уровень сервиса или технические детали.
- Ежемесячная плата. Она не очень высокая, но если планируется поддерживать сайт несколько лет, то за него придется отдать приличную сумму. Стоит на берегу подсчитать, что выгоднее: каждый месяц платить за конструктор или разово отдать деньги разработчику и сделать проект на CMS.
- Некоторые конструкторы размещают проекты на доменах третьего уровня, и тогда URL выглядит, например, так: mycompany.wix.com. Такие сайты продвигать сложнее, чем на доменах второго уровня (mycompany.com).
- Ограниченный функционал. Вы сможете пользоваться только теми опциями, которые заложены в конструкторе. А, например, при индивидуальной разработке можно реализовать любой каприз.
- SEO-продвижение (то есть продвижение в топ выдачи поисковых систем) затруднено из-за ограничений системы. Считается, что сделанные на конструкторе проекты при прочих равных ранжируются ниже, чем на CMS.
Простой пример создания сайта на конструкторе
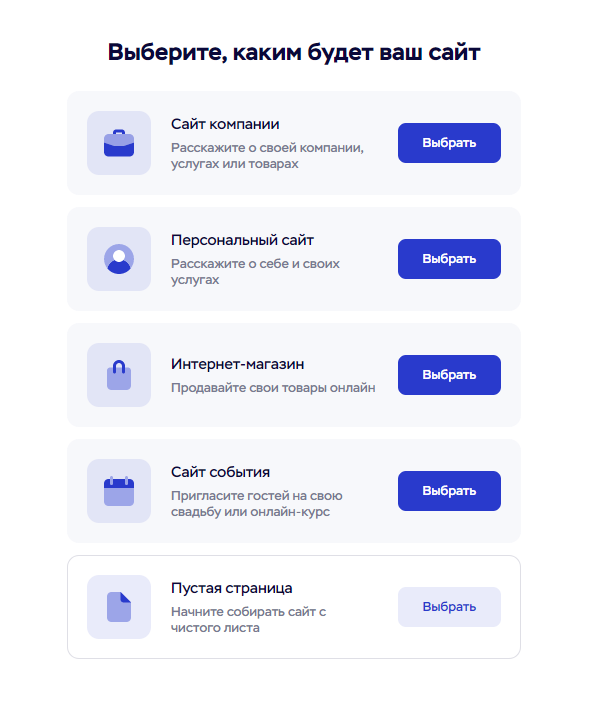
Для примера возьмем сервис Craftum. Во время 10-дневного тестового периода им можно пользоваться бесплатно. Сначала надо зарегистрироваться, открыть админ-панель, выбрать тип проекта.
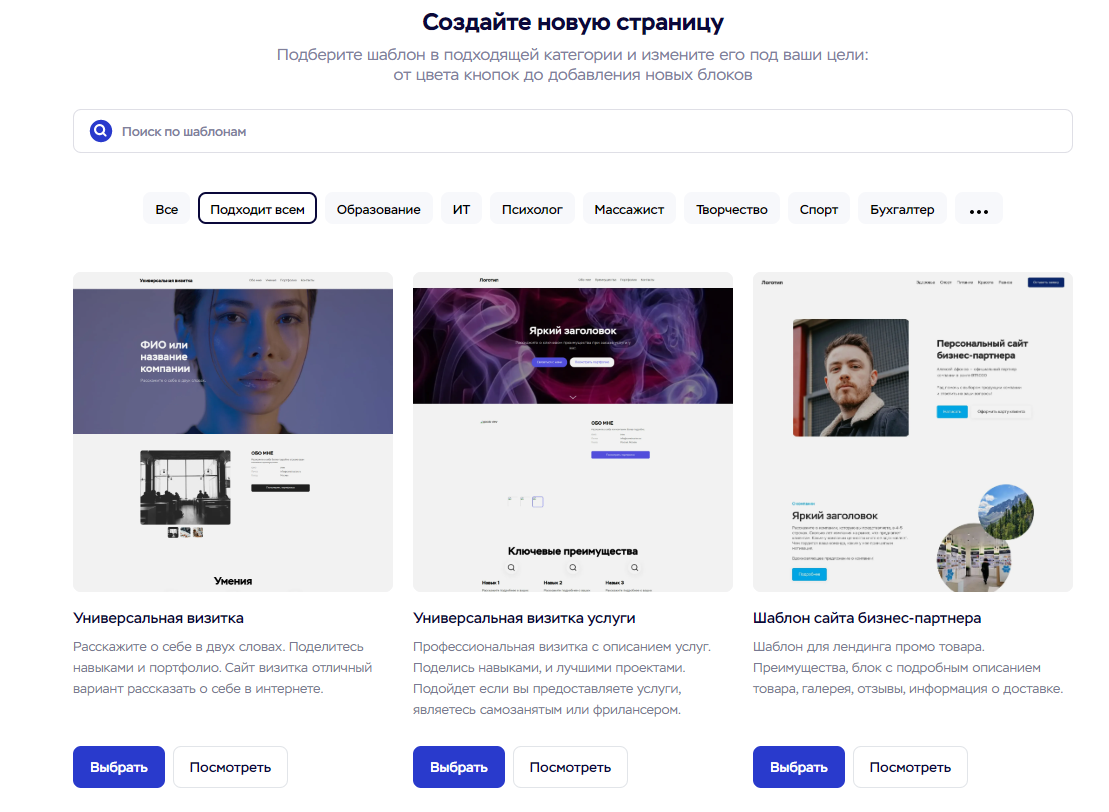
Мы выбрали второй тип — персональный сайт. Предлагается несколько шаблонов — универсальных и специализированных (например, для психологов, педагогов, IT).
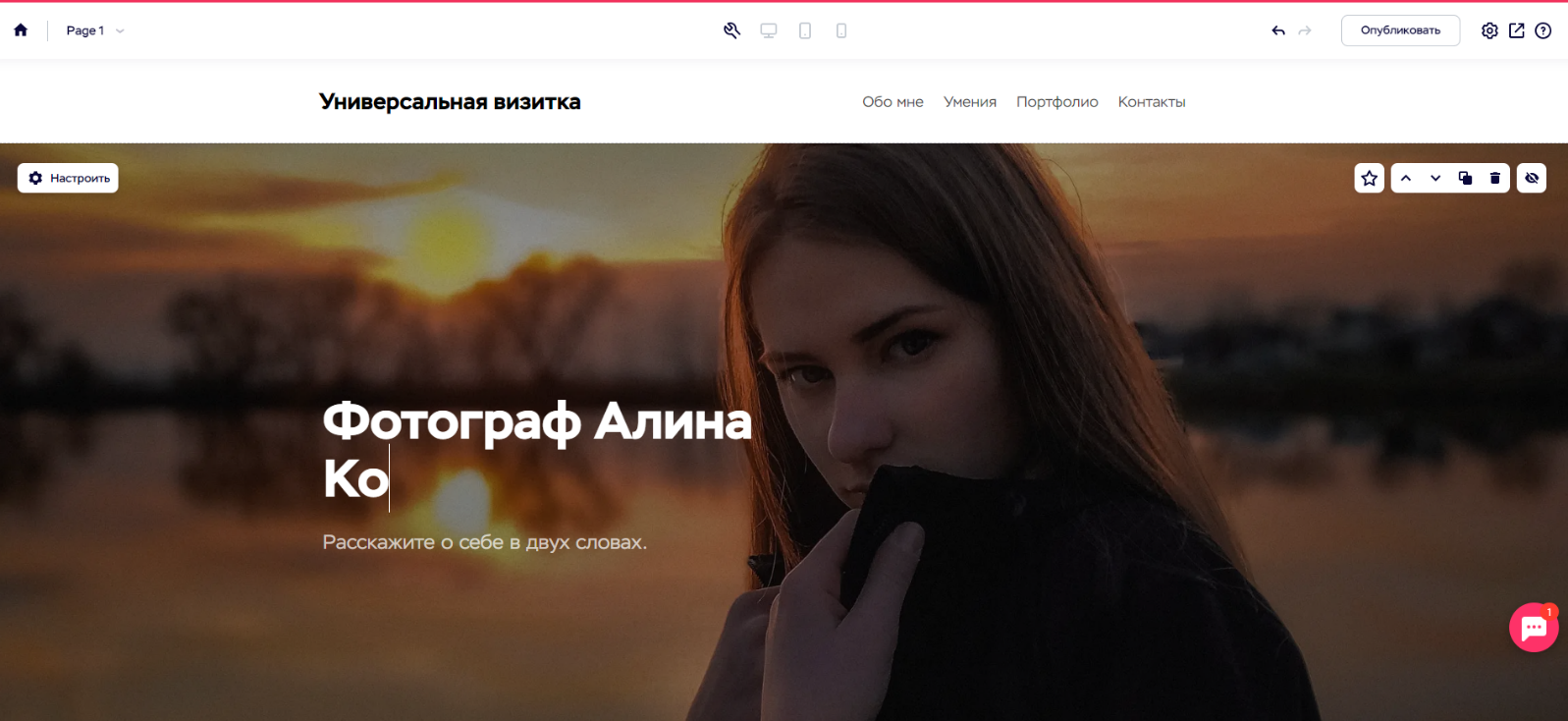
Мы выбрали тип «Универсальная визитка». Заголовки, фон меняются в визуальном редакторе.
Можно настроить дизайн: цвета, фон, размер шрифта, выравнивание текста.
Затем добавляем блоки, настраиваем их.
В конструкторе доступны SEO-настройки.
Публикуем страницу, привязываем домен по инструкции хостинга. Визитка готова.
CMS-системы
Система управления контентом (движок) — набор инструментов для создания сайта. С CMS могут работать не только программисты или верстальщики. Большая часть интернет-проектов в России и мире сделана на CMS.
Сначала нужно арендовать домен и зарегистрироваться на хостинге, затем выбрать движок.
Плюсы CMS-систем:
- Относительная простота и доступность. Технически это несколько сложнее, чем конструктор, но намного проще, чем самописная разработка.
- Легко вносить изменения в контент и дизайн.
- У владельца есть доступ к папкам и файлам. Их можно перенести на новый хостинг, если старый перестал устраивать.
- Функционал. Дополнительные функции можно добавлять через код, с помощью расширений или плагинов.
- Если вы интересуетесь, как создать сайт бесплатно, обратите внимание на WordPress и другие популярные бесплатные CMS. За домен и хостинг заплатить все-таки придется, но это недорого.
- CMS оптимизированы для Google и Яндекса. Считается, что существуют более и менее SEO-дружелюбные платформы.
- Сайты автоматически адаптируются для мобильных.
- Постоянные обновления, улучшения движков.
Минусы:
- Необычный, эксклюзивный проект сложно, а иногда невозможно сделать на CMS. Нужна индивидуальная разработка.
- Не всегда высокая скорость загрузки. Проблема может быть решена за счет установки легкого шаблона, работы с кодом, уменьшения веса файлов.
- Чтобы создать полноценный сайт самостоятельно с нуля, нужны технические навыки. Чтобы сделать индивидуальные доработки, придется нанимать специалиста.
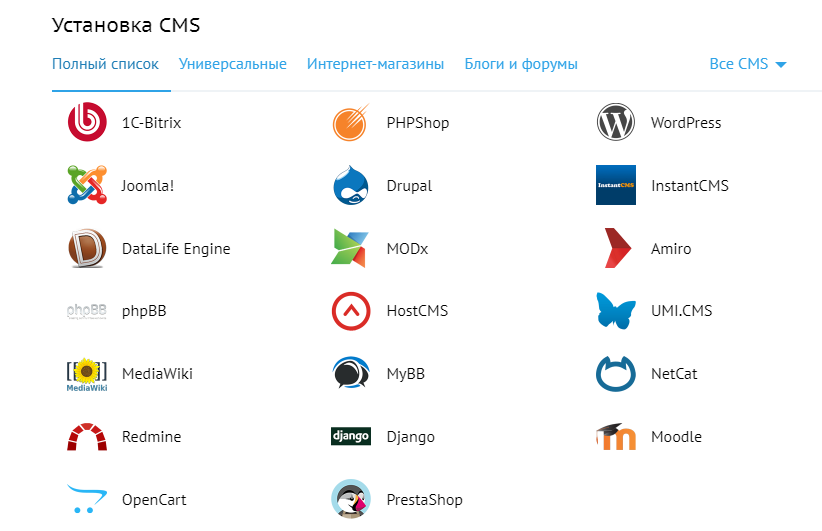
Топ бесплатных CMS-систем
- WordPress — самая популярная в мире платформа. Создавалась для личных блогов. Сейчас это дружественная к SEO, универсальная CMS с широкими возможностями: можно делать интернет-магазины, лендинги, форумы, порталы.
- Joomla — второй по популярности движок, которым можно пользоваться бесплатно. Подходит для любых проектов — от лендингов до агрегаторов.
- Drupal — конструктор для опытных разработчиков, сложный, но очень гибкий. На нем можно создать все, что угодно — от СМИ до банковского сервиса.
- Magento — CMS для интернет-магазина. Версия, которой можно пользоваться бесплатно, подходит для малого и микробизнеса. Для серьезного бизнеса нужна довольно дорогая коммерческая версия — Adobe Commerce.
- OpenCart — простая CMS для создания магазина. По статистике, на OpenCart работает примерно каждый третий российский интернет-магазин.
Топ платных CMS-систем
- 1С-Битрикс: Управление сайтом — самая популярная коммерческая платформа в России. Она универсальна: подходит для интернет-магазинов, порталов, сайтов услуг, лендингов. Легко интегрируется с 1С.
- CMS.S3 — коммерческий движок от российской веб-студии с удобным пользовательским интерфейсом. Можно делать лендинги, новостные порталы, интернет-магазины.
- Tilda — простая система, которая позволяет быстро собирать веб-проект из блоков и готовых шаблонов. Можно создавать промо, лендинги, спецпроекты, сайты услуг, магазины, корпоративные порталы.
- DataLife Engine (DLE) — российская профессиональная система управления магазином с богатым функционалом. Много дополнительных модулей, часть из них платная.
- Shop-Script — понятный и мощный движок для интернет-магазинов. Интегрируется со сторонними сервисами — платежными системами, службами доставки, бухгалтерскими программами.
Как создать сайт самостоятельно
Самописный сайт создается с нуля, на базе связки HTML (язык гипертекстовой разметки), CSS (код стилей) и скриптов (JavaScript, PHP). Это сложный способ, поэтому им пользуются нечасто — большая часть сайтов в Рунете сделаны на основе конструктора или CMS.
Плюсы самописных сайтов:
- Адаптация под нестандартные требования и задачи. Можно разработать сложный функционал, любой дизайн.
- Быстро грузится: здесь нет «лишних» неиспользуемых модулей.
- Хорошая защита от взлома. Здесь нет стандартных, известных хакерам лазеек.
Минусы:
- Высокая цена.
- Сложно, долго.
- Возможны ошибки, баги, если разработчик недостаточно профессионален.
- Владелец сайта становится зависимым от разработчика: только он сможет развивать самодельный движок, обновлять, исправлять баги. Другим исполнителям сложно работать с чужим кодом.
- Нет официальных автоматических обновлений. Сайт может морально устареть, если разработчик не будет регулярно его обновлять.
Создание HTML-сайта
HTML (HyperText Markup Language) — язык разметки гипертекста. Он состоит из текста и тегов, которые описывают каждый элемент страницы.
Например, теги создают гиперактивную ссылку, задают полужирное начертание текста, добавляет изображение в документ.
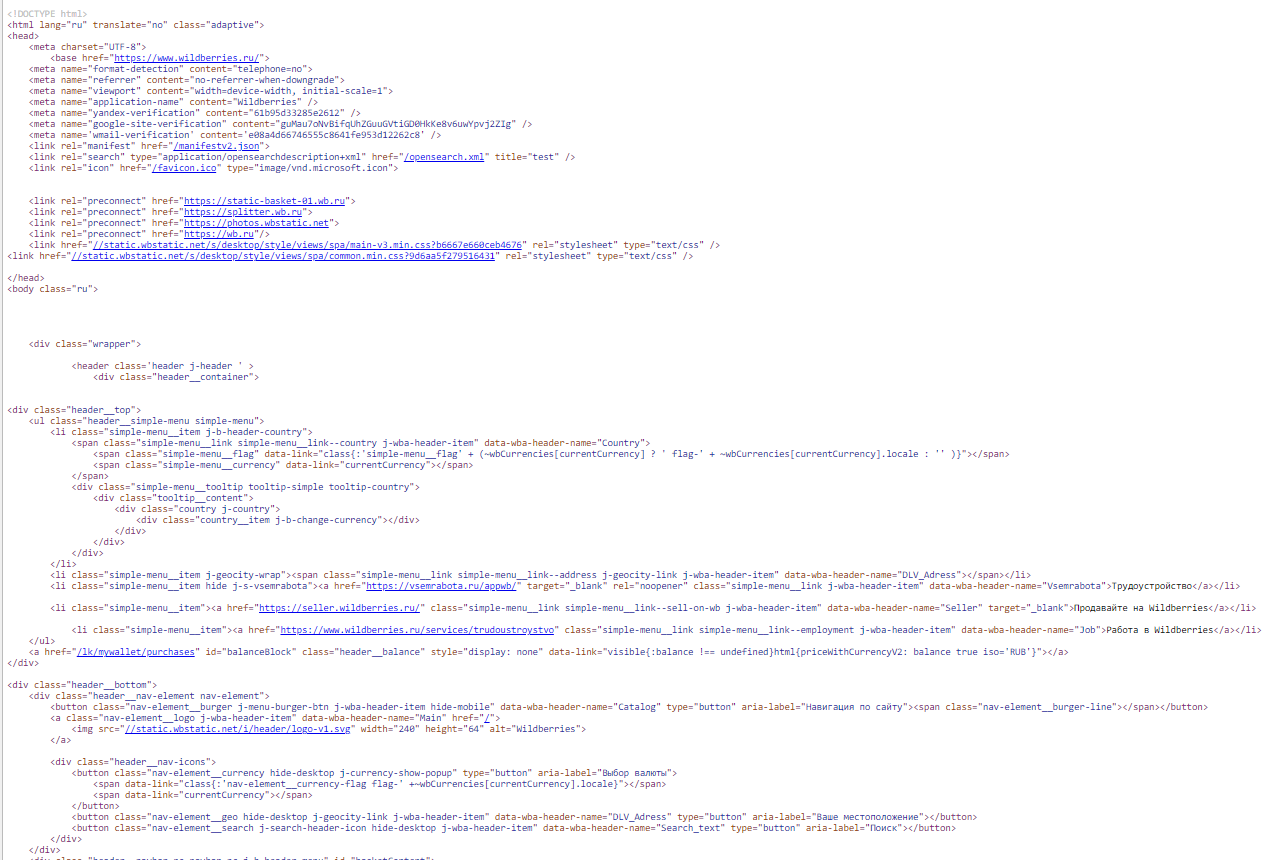
Так выглядит HTML-код страницы.
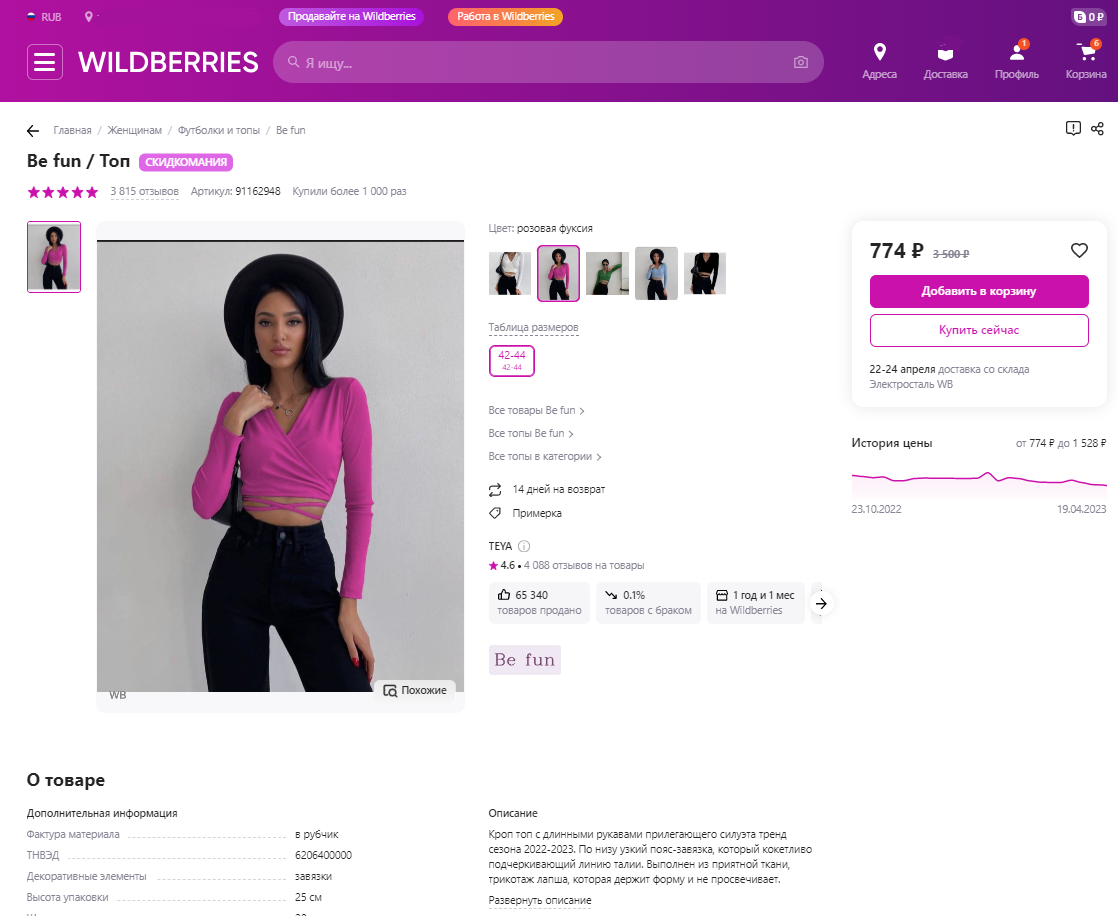
А так эта же страница выглядит в браузере.
К документам HTML прикрепляется стиль (например, шрифты и цвета) с помощью CSS — языка таблицы стилей. Стилевые описания выносятся в отдельный файл.
Например, так может выглядеть файл со стилями шрифтов.
Ключевые этапы создания самописного сайта
Создание веб-проекта начинается с изучения ниши, конкурентов, определения целевой аудитории, постановки целей, выбора типа сайта, разработки структуры. Только потом можно переходить к технической части.
Если решено не пользоваться конструктором или CMS, то веб-разработка сводится к трем этапам: создание макета, верстка, внедрение PHP.
Создание макета и верстка
Макет — картинка, визуальное представление всех страниц будущего сайта. Создается в Adobe Photoshop или других графических программах. Макет должен включать все блоки и элементы сайта, например, фон, шапку, логотип, меню, подвал, корзину. Готовый макет сохраняется в формате PSD.
Сайт верстается (то есть «переводится» на язык, понятный интернет-браузерам) на основе готового макета с помощью HTML и CSS.
Внедрение PHP
PHP — скриптовый язык. Технология PHP тесно связана с HTML. Архитектура большей части интернет-проектов строится на связке PHP и HTML.
HTML — статический язык, который интерпретируется браузерами на стороне клиента. PHP — программный язык, который обрабатывается на сервере. Он привносит в статический код динамические элементы — те, которые могут меняться.
Связка скриптов и HTML используется практически везде: в конструкторах, CMS-платформах, при индивидуальной разработке.
Разработка самописного сайта с нуля на PHP требует времени, знаний, покупки специализированных программ.
Полезные программы для начинающих разработчиков
Adobe Photoshop, CorelDRAW — графические программы для создания макета, логотипа, иллюстраций сайта.
Блокнот, Notepad++ — текстовые редакторы, в которых пишется исходный HTML-код.
Adobe Dreamweaver — платформа для создания веб-дизайна и верстки. Включает редактор кода с проверкой синтаксиса.
Создавать сайт с нуля или на конструкторе сайтов?
Если нужно сделать сайт самостоятельно, а опыта в веб-разработке нет, то конструктор — единственный доступный способ, который можно быстро освоить.
Разработка с нуля позволяет получить нестандартный, нешаблонный веб-проект. Но необходимы навыки. Если вы не разработчик, нужно приготовиться к серьезным тратам и нанять специалиста.
Не забывайте про третий способ, которые многие считают «золотой серединой». Это создание сайта на CMS-платформах. У них много функций, они позволяют гибко настраивать проект, с ними несложно взаимодействовать. Существуют мощные бесплатные движки, а индивидуальные доработки дешевле, чем полный цикл разработки.
Публикация созданного сайта
Чтобы веб-проект появился в интернете, нужно арендовать домен, привязать его к хостингу, разместить на хостинге папки и файлы.
Что такое домен и как его выбрать?
У каждого сайта в интернете есть IP-адрес — уникальный номер, он представляет собой цифровой код, например, 87.236.16.85. Так как его сложно запомнить, сайту присваивается еще и доменное имя, например, yandex.ru, samsung.com, mts.ru. Домен состоит из двух частей — названия и доменной зоны, например, ru .com,.online, .info.
При выборе доменной зоны нужно ориентироваться на тематику, географию проекта. Если он рассчитан на российскую аудиторию, подойдет зона ru. Зона .com — международная. Существуют геодомены с названием города, например, .MSK.RU для Москвы, .SPB.RU для Петербурга.
Существуют тематические зоны, например,.net подходит для сетевых услуг, .shop — для магазинов, .sale — для каталогов распродаж.
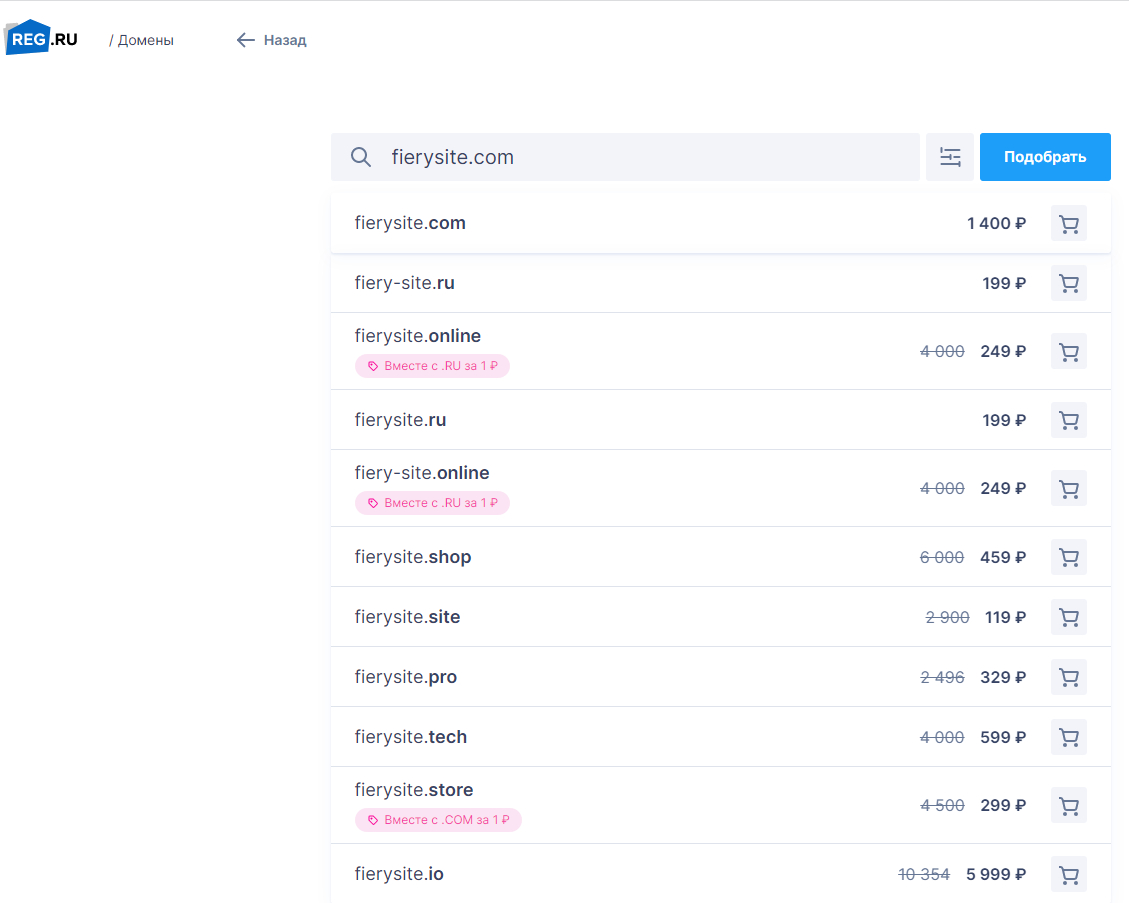
Как подобрать домен:
- По общему правилу, домен пишется латиницей. Существует национальная доменная зона .рф, в которой имя можно писать кириллицей, но такие сайты сложнее продвигать. После копирования и вставки такие адреса выглядят как непонятный набор символов, например, https://www.xn--f1alv.xn--p1ai/.
- Можно использовать цифры и дефис. Цифры должны иметь смысл, например, в адресе lucky-dog74.ru 74 — номер региона, в котором продвигается магазин.
- Если у вас уже есть бренд, используйте его в домене (megafon.ru, slavyanka.com).
- Название должно хорошо запоминаться — быть звучным, максимально простым и коротким (life.ru, pikabu.ru, snob.ru).
- Хорошо продвигаются веб-проекты с тематичными URL (bookmate.ru, car.ru, dietolog.ru).
- Проверьте историю домена по сервису whois и вебархиву. Если домен уже был зарегистрирован и на нем размещался сайт, это может как помочь продвижению в поиске, так и помешать ему. Нужно разобраться, не было ли на нем фильтров от поисковиков, нелегального контента, блокировок РКН, не ссылались ли на него сомнительные доноры и т.п. Если такая проверка представляется вам слишком сложной, вам нужен новорег — URL-адрес без истории.
Где купить домен
Принято говорить, что домены покупают, но это не совсем правильно. Домен невозможно купить, то есть стать его безраздельным собственником. Домены арендуются у регистраторов на физическое или юридическое лицо. Самый крупный российский регистратор reg.ru оформляет аренду в зоне .ru на один год, в международных зонах — на срок до 10 лет. По окончании срока аренды ее можно продлить.
Домены, аренду которых не продлили, возвращаются к регистратору, и их могут арендовать другие клиенты.
Что такое хостинг и как его выбрать
Папки и файлы хранятся на сервере — мощном компьютере, который работает круглосуточно, никогда не выключаясь. Услуга по предоставлению места на сервере называется хостинг, ее оказывают хостинг-провайдеры. В рунете сотни таких компаний.
На что надо обращать внимание при выборе хостинг-провайдера:
- Многолетняя история и хорошая репутация. Проверьте адрес хостинга по сервису whois. Изучите отзывы.
- Круглосуточная техподдержка. В идеале — несколько каналов для связи: многоканальный телефон, почта, Telegram-чат.
- Расположение серверов. Если они находятся на другом континенте, страницы будут загружаться медленней, чем если бы серверы располагались в том же городе, где продвигается проект.
- Технические характеристики и возможности. Если вы предполагаете, что на сайт будет заходить несколько сотен человек в день, то такую нагрузку потянет любой хостинг. Если планируется серьезный технически сложный интернет-магазин с многотысячной аудиторией, лучше арендовать выделенный сервер (отдельный компьютер) или облачный хостинг. Большинству проектов достаточно 1-2 Гб дискового пространства, но есть исключения.
- Проверьте, какие дополнительные инструменты защиты от взлома и вирусов предлагают провайдеры. Выясните, устанавливает ли провайдер сертификаты безопасности SSL, и какие именно.
- Сравните цены, тарифы, услуги. Ищите оптимальное соотношение. Существуют бесплатные хостинги. Скорость загрузки там, как правило, невысокая, а технические возможности скромные. Часто такие провайдеры зарабатывают на рекламе, размещая ее на площадках, которые расположены у них на серверах.
Размещение готового сайта на сервере
После оплаты услуг провайдера нужно разместить сайт на хостинге.
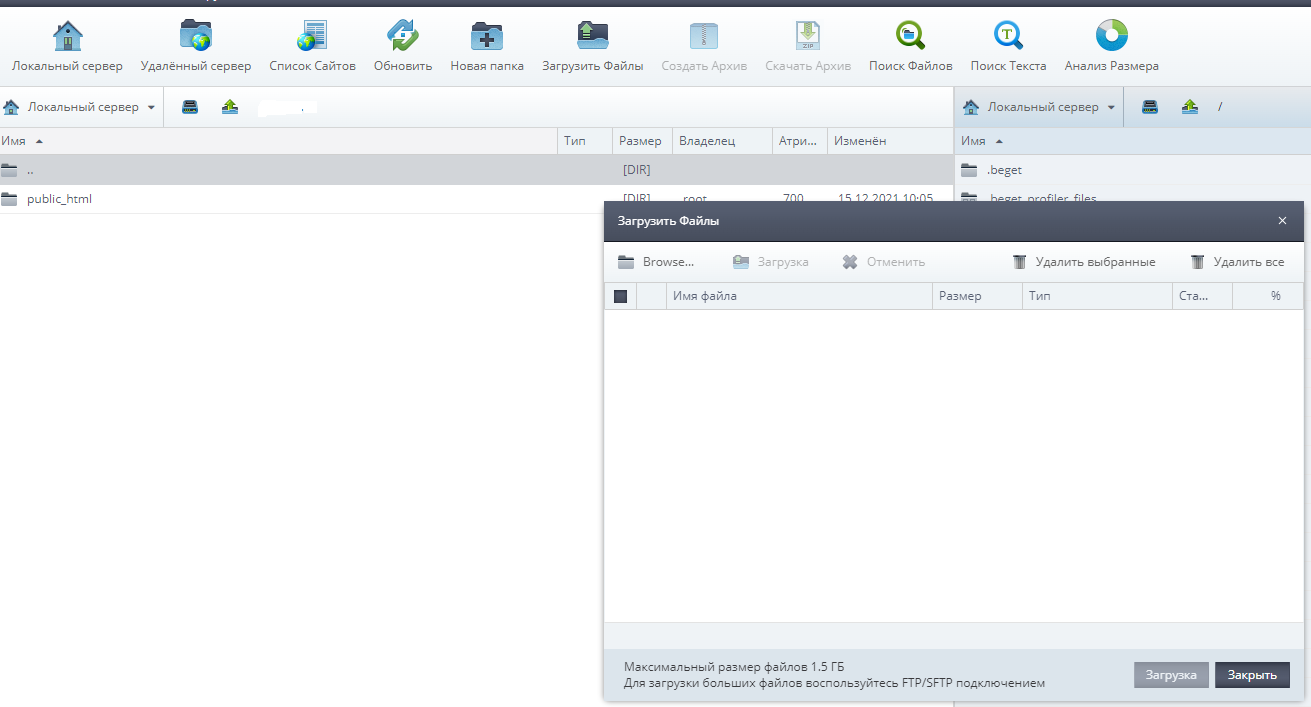
Если вы заранее создали проект на HTML и PHP, то у вас есть готовые папки и файлы, которые нужно загрузить на сервер. Проще всего это сделать через админ-панель хостинга по протоколу FTP. Инструкцию ищите у своего провайдера. Если возникнут затруднения, обратитесь в техподдержку.
Если вы создаете проект на CMS, последовательность шагов следующая:
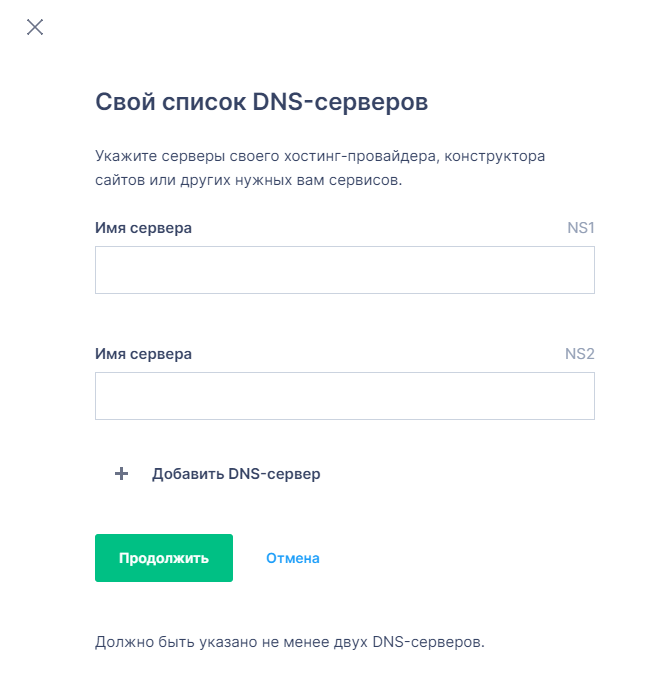
- Зайдите в админ-панель регистратора домена и пропишите DNS-серверы вашего хостинга (узнайте их у провайдера).
- Дождитесь, когда изменения вступят в силу (обычно это занимает несколько часов).
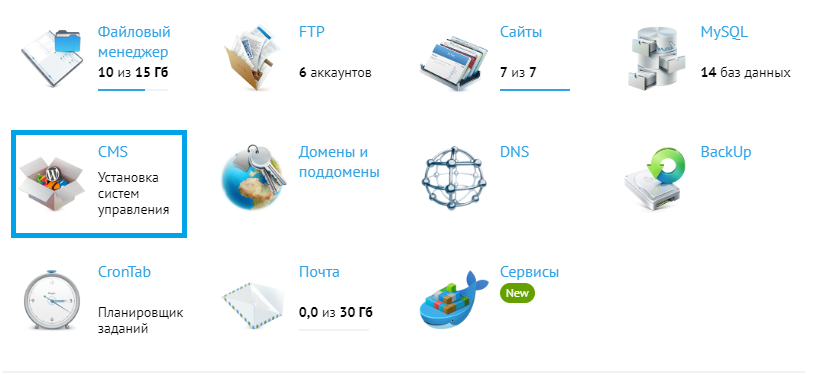
- Зайдите в раздел CMS админ-панели хостинга.
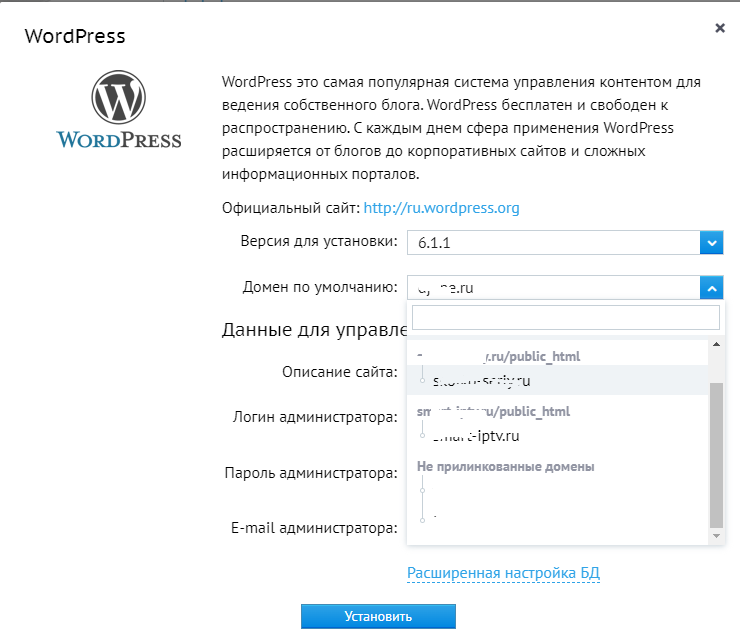
- Выберите нужный движок. Привяжите к нему домен, сгенерируйте логин и пароль администратора. Для разных CMS и на разных хостингах процедура может незначительно отличаться.
- Дождитесь, пока изменения вступят в силу (это занимает от нескольких часов до нескольких дней). И можно заходить в админ-панель. Обычно она расположена по адресу mysite.ru/admin. Введите логин и пароль администратора, заданные на предыдущем шаге.
- Вы получите полностью работоспособный, но пока «пустой» сайт. Теперь его нужно настроить и наполнить контентом.
Для настройки дизайна чаще всего используют готовые шаблоны — наборы кодов, которые формируют внешний вид страниц. Например, в библиотеке WordPress сотни платных и бесплатных шаблонов, спроектированных дизайнерами. Шаблоны можно кастомизировать — загрузить логотип, выбрать цвет, шрифт, фон, разместить или убрать виджеты и блоки. Или создать индивидуальную тему оформления на HTML и CSS. Важно продумать юзабилити — удобство для пользователей.
Можно добавить дополнительные сервисы и функции: запись к врачу, бронирование билетов, опросники, калькуляторы, карты. Это можно сделать с помощью штатных инструментов, через плагины или через HTML-код.
Ведение и развитие проекта
Чтобы на сайт заходили посетители, его необходимо продвигать. Основные способы: SEO (продвижение в поисковых системах — Яндексе и Google), реклама, SMM (продвижение в соцсетях), партнерские программы, Email-маркетинг, размещение ссылок.
Для продвижения в поиске сайт нужно оптимизировать. Он должен быть «легким», быстро загружаться, страницы должны быть оптимизированы под группы запросов семантического ядра, а контент (статьи, карточки товаров, изображения, видео) — соответствовать определенным правилам.
Если вам показалось, что создание веб-проекта — сложное дело, которое лучше поручить профессионалам, то это правильное ощущение. Многое зависит от масштабов бизнеса и требований к проекту. Если нужна простая лаконичная визитка для стартапа с небольшим бюджетом, можно справиться самостоятельно.
Для серьезного бизнеса нужны профессиональные решения.
Агентство «Пиксель Плюс» создает интернет-магазины, визитки, корпоративные порталы, лендинги, имиджевые проекты. Работаем с 1С-Битрикс, WordPress, Tilda, MODX и другими платформами.
Мы входим в число лучших компаний России в сфере разработки сайтов по результатам самых авторитетных рейтингов.
Кликните, чтобы узнать цены на создание сайтов. Позвоните нам или заполните форму, чтобы оставить заявку на консультацию.


на рассылку
Наши достижения
Входим в число лучших компаний России в сферах интернет-рекламы и разработки сайтов по результатам самых авторитетных рейтингов
-

-

-
 Как соблюдать требования по пе...
Как соблюдать требования по пе...
С 01 сентября 2022 года и особенно с 30 мая 2025 года сфера персональных данных в России изменилась кардинально.2 июля -
 SEO-аутсорсинг: как компаниям ...
SEO-аутсорсинг: как компаниям ...
Продвижение в поисковых системах — канал № 1 по объёмам привлекаемого трафика для коммерческих проектов, бизнеса.3 июня -
 Переезд на новый домен без пот...
Переезд на новый домен без пот...
Необходимость переезда сайта на новый домен может обусловлена обновлением бренда, изменением стратегии развития бизнеса, необходимостью смены хостинга...6 мая -
 Сколько стоит SEO в 2025 году?
Сколько стоит SEO в 2025 году?
Для SEO-продвижения сайта, особенно когда речь идет о конкурентной тематики, потребуется хороший бюджет.8 апреля -
 Ошибки индексации Яндекса и Go...
Ошибки индексации Яндекса и Go...
Нет идеальных сайтов, в том числе с технической точки зрения и восприятия поисковыми системами!27 февраля -
 Идеальное описание товара — ка...
Идеальное описание товара — ка...
В рамках работ по SEO мало кто уделяет должное внимание описанию карточек товаров.23 января -
 Все эти ваши E-E-A-T или: что ...
Все эти ваши E-E-A-T или: что ...
Прошло достаточно времени с момента анонса обновленный концепции E-E-A-T, чтобы учесть их в своих процессах, а также оценить влияние на практике и в р...19 декабря -
 Закрываем все вопросы про хлеб...
Закрываем все вопросы про хлеб...
Узнайте все о хлебных крошках на сайте: от их значения для навигации и улучшения пользовательского опыта до SEO-преимуществ и способов внедрения.9 декабря -
 Собираем семантику для сайта п...
Собираем семантику для сайта п...
В процессе поисковой оптимизации сайта часто необходимо оперативно собрать семантическое ядро, чтобы проанализировать видимость проекта или отдельной ...11 ноября -
 Что такое title (тайтл)?
Что такое title (тайтл)?
Что из себя представляет тег title, почему он так важен для SEO и как составить хороший заголовок?21 октября
-
 Зачем запускать MVP и как сдел...
Зачем запускать MVP и как сдел...
Запускать проект без MVP — всё равно что строить дом, не проверив, выдержит ли фундамент.8 июля
Нужна помощь с сайтом? Заполните форму, и наши менеджеры проконсультируют вас уже сегодня!
а также спецпредложения только для подписчиков!

























Зарегистрироваться, используя e-mail: