Создаем сайты на Tilda

Какие виды сайтов можно создать на платформе Tilda?
и Landing Page
сайты
магазины
* — цены в тарифах на сайте указаны без учёта НДС в 5%
Преимущества tilda
- С управлением сайта на Тильде справится любой
- Все инструменты для SEO (поисковой) оптимизации
- Встроенная аналитика и статистика
- SSL сертификат бесплатно
- Нулевая возможность взлома и заражения
- Бесплатная встроенная CRM
- Можно собирать адреса и делать рассылку внутри сайта
- Широкие возможности анимации
- Бесплатный хостинг
- Заявки с сайта мгновенно приходят не только на почту, но и в Telegram
Процесс создания веб‑сайта на Tilda
Почему стоит заказать сайт на tilda в «пиксель плюс»
разработано
сотрудников
Дополнительные услуги компании
Команда «Пиксель Плюс» поможет вам в этих технических работах.
Вы можете воспользоваться следующими услугами:
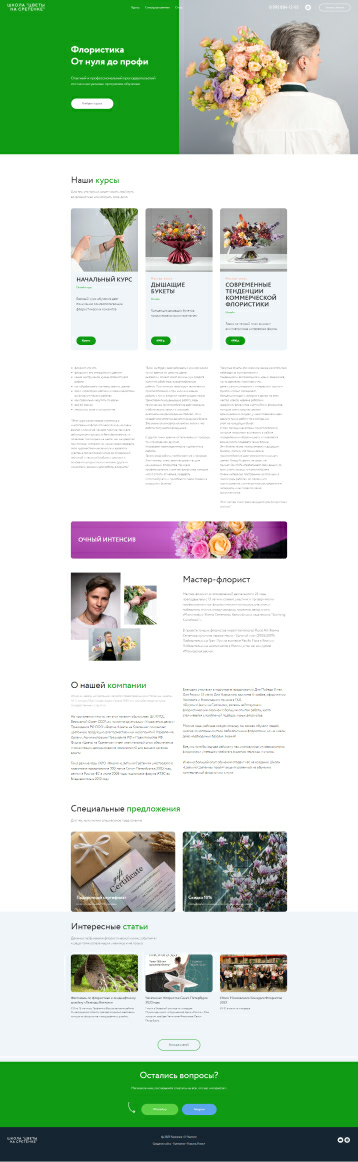
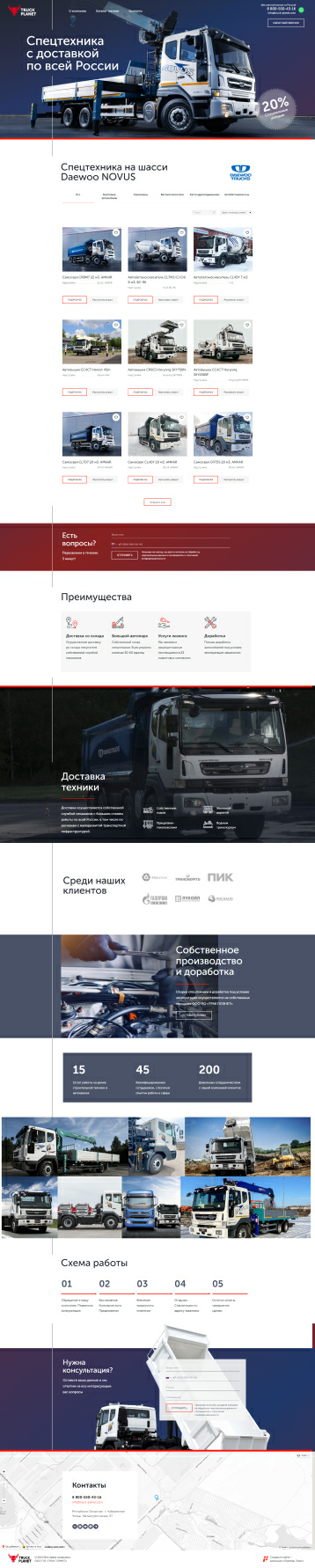
Примеры проектов на TILDA




Генеральный директор ООО «Ромета Капитал»
ООО «Ромета Капитал» выражает благодарность ООО «Пиксель Плюс» за разработку сайта-лендинга для бренда GasPoint. Работы выполнены качественно и в срок. Отдельно хотим отметить работу Руководителя отдела создания сайта Максима Кутузова, который всегда оперативно реагировал на все запросы и просьбы в течение выполнения работ. Развития бизнеса и интересных проектов!
Генеральный директор ООО «Как Два Пальца»
Сеть сервисных центров «Как два пальца» благодарит коллектив компании «Пиксель Плюс» за целый комплекс услуг как в рамках организации присутствия в интернете, так и в организации бизнес-процессов.
На всех этапах нас сопровождал ответственный и компетентный менеджер направлений, что сделал для нас процесс работы с агентством понятным и комфортным. Безусловно рекомендуем к сотрудничеству.
Генеральный директор ЗАО «Периодика»
На протяжении всего времени сотрудничества компания «Пиксель Плюс» зарекомендовала себя как ответственный партнер по оказанию услуг в своей сфере. Наша компания получает четкий и развернутый отчет о проделанной работе со стороны «Пиксель Плюс», а профессиональные сотрудники всегда готовы дать консультацию для лучшей оптимизации нашего сайта в поисковых системах.
Ответы на частые вопросы
Отвечаем на часто задаваемые вопросы о сотрудничестве с нами.
Конструктор Tilda позволяет быстро и недорого создавать красивые, функциональные сайты, которые нравятся пользователям и поисковым системам. У них простая админ-панель. Управлять проектом (корректировать контент, добавлять товары, создавать новые страницы) может любой сотрудник компании, для этого не нужен программист.
Теоретически — любой пользователь, даже тот, который не владеет азами сайтостроения. Но чтобы создать логичную структуру, актуальный дизайн и удобный функционал, нужен веб-дизайнер с опытом работы в этом конструкторе.
- сайты-визитки;
- корпоративные проекты;
- интернет-магазины;
- лендинги, одностраничники;
- промо-страницы мероприятий, обучающих курсов;
- презентации;
- информационные ресурсы;
- личные или корпоративные блоги.
Стоимость работы веб-дизайнера зависит от типа проекта, количества страниц, функционала, дизайна. В среднем, стоимость разработки сайтов на Тильде составляет от 20 тыс. руб. (простой лендинг со стандартным набором функций) до 100 тыс. руб. (интернет-магазин со сложной структурой и авторским дизайном).
Мы создаем веб-проекты под ключ. Основные этапы разработки:
- Создание структуры (список категорий, подкатегорий, страниц).
- Техническая часть: установка домена, публикация.
- Создание навигационной цепочки: меню, виджетов, системы ссылок.
- Разработка дизайна. Выбор и установка шаблона, создание композиции страниц, расположение блоков, подбор цветовой схемы, шрифтов, иллюстраций, типа анимации.
- Верстка.
- Разработка функционала.
- Файл Favicon.ico.
- Проверка адаптивности (корректного отображения на мобильных устройствах) и кроссбраузерности (работоспособности в разных браузерах).
Если вы не нашли ответ на свой вопрос — свяжитесь с нами
любым удобным способом и мы обязательно проконсультируем вас:
- Создание сайтов
- 1С-Битрикс
- Wordpress
- MODX
- No-code разработка
- Другие CMS
-
Дизайн сайтов
- Редизайн сайта
- Эксклюзивный дизайн
- Дизайн без верстки
- Дизайн сайта-визитки
- Дизайн промо-сайта
- Дизайн для интернет-магазина
- Графический дизайн
- Дизайн корпоративного сайта
- Дизайн мобильной версии
- Дизайн для 1С-Битрикс
- Экспресс-дизайн
- Премиум-дизайн
- Технический дизайн
- VIP-дизайн
- Дизайн для WordPress
- Дизайн банка
- Дизайн стоматологии
- Дизайн рекламного агентства
- Дизайн для сайта знакомств
- Дизайн медицинского сайта
- Дизайн строительного сайта
- Дизайн сайта дверей
- Дизайн для психолога
- Дизайн для завода, фабрики, производства
- Дизайн авто сайтов
- Дизайн агентства недвижимости
- Тип сайта
-
Тематика
- Доски объявлений
- Автомобильные
- Автозапчасти
- Банки
- Салоны красоты
- Строительные
- Для бизнеса
- Сайты-каталоги
- Знакомства
- Стоматологии
- Электронные товары
- Развлечения
- Цветочные магазины
- Потребительские товары
- Гостиницы
- Мебель и интерьер
- Юридические
- Медицинские
- Недвижимость
- Рестораны
- Услуги
- Туристические
- Торговля
- Медицинское оборудование
- Клиники пластической хирургии
- Доп. услуги
- Презентация услуг по созданию сайтов
-
Бриф на разработку
сайта в Word