Что такое хлебные крошки?
Общее определение
Хлебные крошки (breadcrumbs) — элемент интерфейса, показывающий путь от главной страницы сайта до того уровня иерархии, где в текущий момент находится пользователь.
Какие бывают хлебные крошки?
Линейные
Самый популярный формат хлебных крошек, который вы могли видеть чаще всего. Они отражают строгую последовательность страниц от главной страницы до текущей.
Динамические
Формат, при котором отображается не иерархия страниц сайта, а путь, по которому прошел пользователь до той страницы, где он находится на данный момент.
С выпадающим списком
Каждый элемент хлебных крошек имеет выпадающий список ссылок на смежные категории каталога, который доступен при наведении курсора, за счет чего пользователь может не только перейти на уровень выше, но и быстро переместиться в другой раздел.
Обратные
Обратными принято считать ссылки в виде кнопки «Назад». Такой формат не совсем относится к хлебных крошкам в классическом понимании, но кнопка может встречаться на детальных страницах карточек товаров, чтобы пользователи могли быстро перейти в раздел, где размещен этот товар.
Зачем нужны хлебные крошки на сайте?
Хлебные крошки помогают пользователю и могут «вытянуть» слабую навигацию на сайте. Наиболее актуально для магазинов и сайтов услуг, где пользователю важно понимать категорию, где он находится, чтобы уверенно сделать выбор.
Улучшение юзабилити
Кто бы что не говорил, навигационная цепочка важна в первую очередь для простых пользователей, которые перемещаются внутри сайта или попадают на внутренние страницы из выдачи поисковых систем.
Например, человек попал на детальную страницу карточки товара интернет-магазина, но немного не той модели, которая ему нужна — за счет хлебных крошек он в один клик перейдет в категорию и найдет именно то, что искал, без использования главного меню или поиска по сайту, которые могут работать некорректно или не содержать ссылку на нужный подраздел каталога.
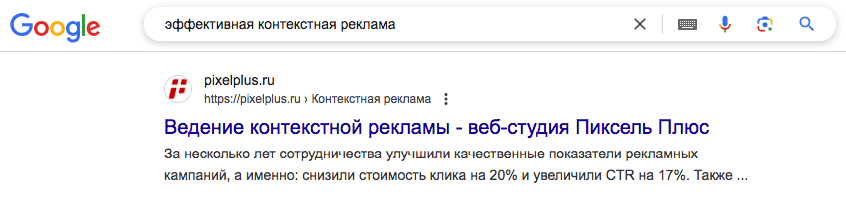
Корректная навигационная цепочка в сниппете
Правильные хлебные крошки на странице помогают сделать сниппет в поисковой выдаче более привлекательными и информативными. Они добавляют к ним аккуратную навигационную цепочку, которая будет выделяться на фоне других ресурсов, где это не реализовано. Благодаря этому пользователи могут быстро понять, как структурирована информация на сайте, ещё до того, как они на него зайдут. Это не только красиво, но и удобно, поскольку сразу предоставляет нужные сведения потенциальным клиентам.
Хлебные крошки на мобильных устройствах
Еще совсем недавно было принято скрывать хлебные крошки (как и другие «лишние элементы) на мобильных устройствах, чтобы они не отнимали драгоценное место на странице, тем не менее — это не является оптимальным решением с точки зрения ПФ.
Оптимальный формат вывода на мобильных устройствах, на наш взгляд, будет вывод в одну строку с функцией прокрутки. Пользователи буду видеть, где они находятся в данный момент и, как на десктопной версии, смогут перейти на уровень выше согласно иерархии.
SEO и хлебные крошки
On-page оптимизация
По умолчанию практически на всех CMS хлебные крошки автоматически формируются исходя из названия создаваемых на сайте страниц. В большинстве случаев этого достаточно для формирования хорошей навигационной цепочки, но в ряде случаев они получаются не совсем корректными с точки зрения SEO.
В рамках работ по поисковому продвижению сайтов мы практически всегда внедряем на проекты доработку, которая позволяет нам вручную задать текст хлебных крошек, отличный от название папки в панели администратора и заголовка h2.
Перелинковка
Хлебные крошки — самый простой способ простановки обратных ссылок на категории уровнем выше, что позволяет закрыть вопрос базовой перелинковки на сайте и корректного распределения веса страниц.
Важно учесть, чтобы ссылки в коде были доступны для индексации роботами поисковых систем (оформлены тегами <a href="">).
Поведенческие метрики
Хлебные крошки помогают пользователям лучше ориентироваться на сайте. Благодаря навигационной цепочке люди могут легко перемещаться между страницами, что делает визиты длительным, снижает процент отказов, а также риск возврата в поисковую выдачу и выбор в пользу конкурентов.
Конверсия
Максимально понятная навигация на сайте, особенно если пользователь зашел на него впервые, значительно повышает шансы, что он найдет нужный товар или услуги и хлебные крошки играют в этом не последнюю роль.
Отсутствие хлебных крошек, некорректно работающий поиск по сайту, плохо продуманное главное меню приводит к тому, что человек просто закроет сайт и вернется в поисковую выдачу, чтобы закрыть свою потребность на другом ресурсе.
Микроразметка хлебных крошек
Микроразметка помогает ещё и повысить CTR на выдаче, что критически важно для результатов в SEO. Одна из тех задач, которая делается легко и даёт отдачу!
Пример оформления в формате Schema.org
Чтобы скопировать пример кода — кликните на выделенную область и подтвердите действие.
<div itemscope="" itemtype="http://schema.org/BreadcrumbList">
<div itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a href="https://pixelplus.ru/" title="Главная" itemprop="item">
<span itemprop="name">Главная</span></a>
<meta itemprop="position" content="1">
</div>
<div itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a href="https://pixelplus.ru/prodvizhenie-sajtov/" itemprop="item">
<span itemprop="name">Продвижение сайтов</span></a>
<meta itemprop="position" content="2">
</div>
<div itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<span itemprop="name">Тариф «Трафик»</span>
<meta itemprop="position" content="3">
</div>
</div>
Пример оформления в формате JSON-LD
Чтобы скопировать пример кода — кликните на выделенную область и подтвердите действие.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Главная",
"item": "https://pixelplus.ru/"
},{
"@type": "ListItem",
"position": 2,
"name": "Продвижение сайтов",
"item": "https://pixelplus.ru/prodvizhenie-sajtov/"
},{
"@type": "ListItem",
"position": 3,
"name": "CMS",
"item": "https://pixelplus.ru/prodvizhenie-sajtov/cms/"
},{
"@type": "ListItem",
"position": 4,
"name": "1C-Bitrix"
}]
}
</script>
Как проверить хлебные крошки?
Валидатор микроразметки Яндекс
Сервис «Валидатор микроразметки» в Вебмастер позволяет проверить корректность микроразметки элементов страницы. При этом доступен формат проверки как по URL-адресу страницы, так и вставка HTML-кода:
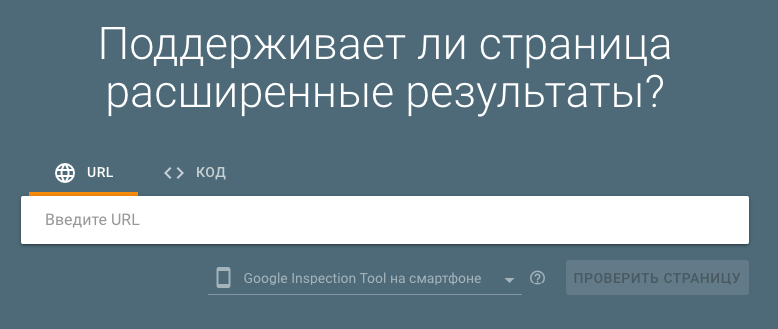
Проверка расширенных результатов Google
Инструмент Google «Проверка расширенных результатов», также как и сервис Яндекса, позволяет проверить корректность микроразметки как в формате вставки URL-адреса, так и кода в отдельности.
Валидатор разметки schema.org
Проверить структурированные данные стандарта schema.org позволяет «Валидатор разметки schema.org».
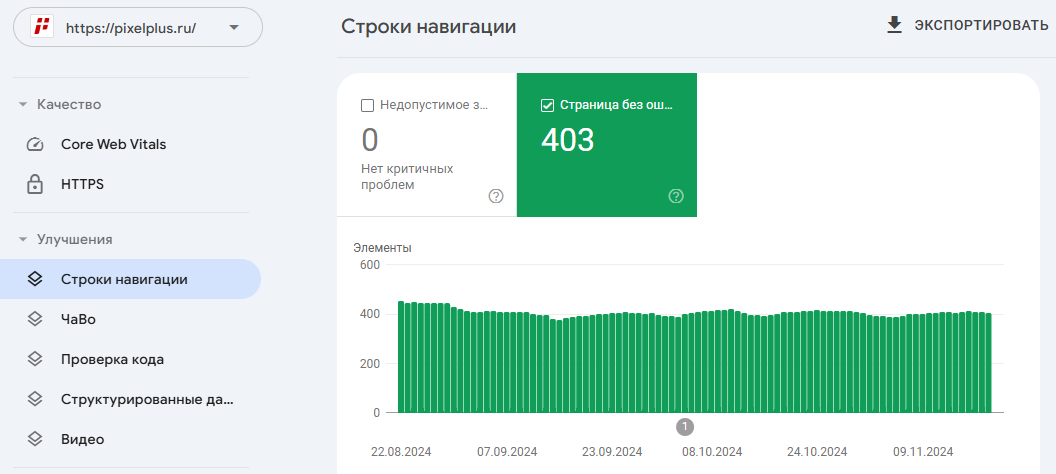
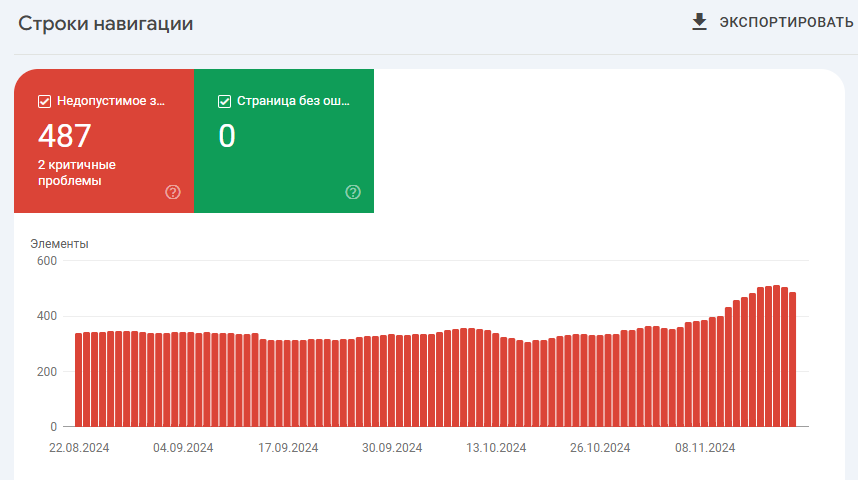
Google Search Console
Один из самых простых способов, который позволяет контролировать корректность структурированных данных на страницах своего сайта — Google Search Console, где хлебных крошкам посвящена отдельная категория «Строки навигации» в разделе «Улучшения».
Делаем хлебные крошки правильно
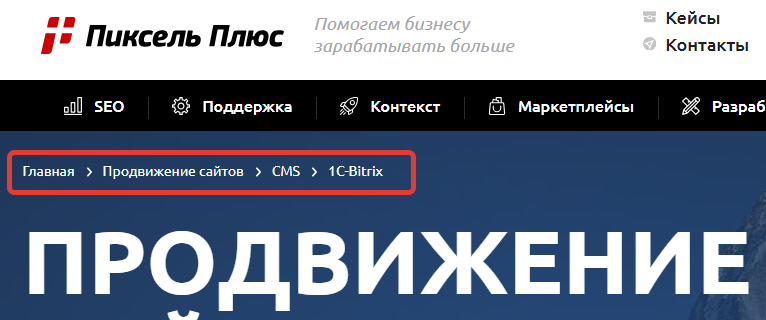
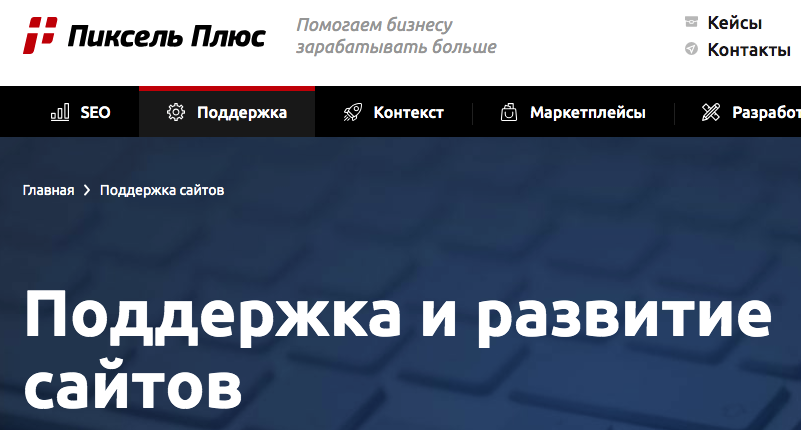
Располагаем сразу под главным меню
Привычное для большинства пользователей расположение хлебных крошек — сразу после главного меню, перед заголовком h2. Может использоваться и другой вариант размещения, но лучше это делать крайне осторожно, чтобы такое «новшество» не сказалось на пользовательском опыте с негативной стороны.
Не выводим на главной странице
Главная страница в 99.9% случаях является отправной точкой навигации и не требует указания предыдущих уровней. Хлебные крошки предназначены для облегчения ориентации на более глубоких уровнях сайта, помогая пользователям понять, где они находятся относительно структуры. На главной странице они могут создавать визуальный шум и отвлекать от основного контента, не неся никакой пользы пользователям.
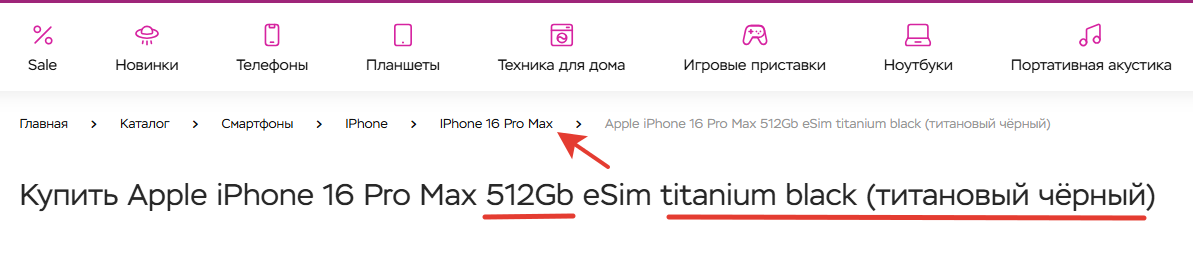
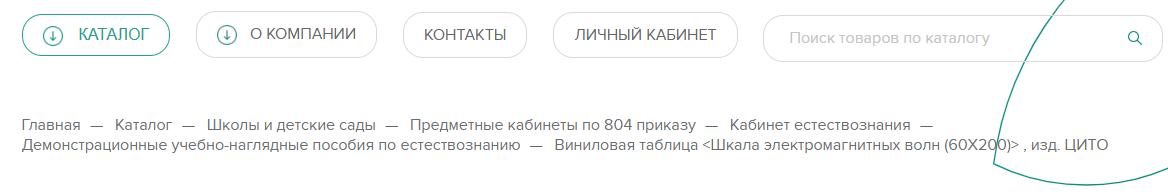
Делаем НЕкликабельным последний уровень
Кликабельный последний уровень может вызвать путаницу у пользователей. Хлебные крошки служат навигационной подсказкой, отображая текущую позицию в рамках сайта сайте. Если последний элемент будет кликабельным, это может создать ложное ожидание перехода на другую страницу, хотя на самом деле пользователь уже находится на этой странице.
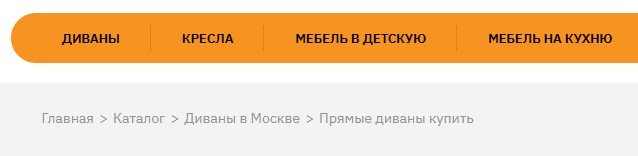
Используем понятный разделитель между названиями
Четкий разделитель помогает пользователям легко ориентироваться в иерархии организованной на сайте иерархии, что снижает вероятность ошибок при навигации и делает интерфейс более интуитивным.
- Хорошо:
- Не очень:
ТОП-5 ошибок в хлебных крошках
1. Полное отсутствие на сайте
Отсутствие хлебных крошек на сайте может значительно ухудшить пользовательский опыт, индексацию и ранжирование страниц сайта в выдаче поисковых систем.
- Навигация по сайту становится сложнее: пользователи могут запутаться, не понимая, где они находятся прямо сейчас без возможности перейти на уровень выше относительно актуальной страницы.
- Их отсутствие увеличивает время на поиск нужной информации, что может привести к возврату в выдачу.
- Они улучшают полноту индексации сайта и позволяют получить близкое к оптимальному распределение статического веса между страницами, без углубленных познаний относительно перелинковки и PageRank.
2. Ошибки в микроразметке
Важно определиться с целью внедрения микроразметки хлебных крошек и прийти к выводу, что при наличии ошибок — она не достигнута.
Как показала практика и крайнее исследование — ошибки в микроразметки напрямую могут влиять на занимаемые страницами позиции в выдаче Google.
3. Слишком объемный текст
Рекомендуем контролировать объем хлебных крошек и делать их максимально лаконичными, насколько это возможно, так как слишком большой объем не улучшает навигацию по сайту, может вызывать негативные эмоции у посетителей сайта, занимает слишком много пространства в первом экране страниц.
4. Вставка слов из ключевых фраз
Встречаются случаи, когда SEO-специалисты пытаются повысить уровень оптимизации страниц за счет хлебных крошек, что на наш взгляд не совсем корректно.
Вы можете попробовать проверить на практике эту гипотезу, чтобы убедиться работает она или нет. Мы же рекомендуем не злоупотреблять этим и в первую очередь думать об удобстве пользователей.
5. Спам
Под спамом мы подразумеваем повторение одних и тех же слов в хлебных крошках. На верхних уровнях каталога это не будет критичным, но по мере отдаления от главной страницы (перехода на более вложенные страницы) повторение слов может быть чрезмерным и напрямую повлиять на занимаемые позиции в выдаче поисковых систем.
Резюме
При создании хлебных крошек на сайте мы рекомендуем:
- Делать их максимально понятными и лаконичными, что не всегда получается при автоматической генерации текста из названия страниц.
- Создавать их для простых пользователей и удобства навигации, а не поисковых систем.
- Нет необходимости скрывать навигационную цепочку пользователям мобильных устройств. Лучше их оптимизировать, чтобы не занимали много пространства в первом экране страниц.
- Не допускайте распространенные ошибки при создании хлебных крошек.
- Лучше сразу оформить их микроразметкой и проверить доступными валидаторами на предмет отсутствия ошибок и замечаний.
Если у вас возникли вопросы, вы можете оставить их в виде комментария или в специальном разделе «Ответы на вопросы по SEO», заполнив простую форму.
🚀 Узнай первым секреты SEO и прокачай свои скиллы!


на рассылку
Комментариев пока что нет
Наши достижения
Входим в число лучших компаний России в сферах интернет-рекламы и разработки сайтов по результатам самых авторитетных рейтингов
-

-

-
 Как соблюдать требования по пе...
Как соблюдать требования по пе...
С 01 сентября 2022 года и особенно с 30 мая 2025 года сфера персональных данных в России изменилась кардинально.2 июля -
 SEO-аутсорсинг: как компаниям ...
SEO-аутсорсинг: как компаниям ...
Продвижение в поисковых системах — канал № 1 по объёмам привлекаемого трафика для коммерческих проектов, бизнеса.3 июня -
 Переезд на новый домен без пот...
Переезд на новый домен без пот...
Необходимость переезда сайта на новый домен может обусловлена обновлением бренда, изменением стратегии развития бизнеса, необходимостью смены хостинга...6 мая -
 Сколько стоит SEO в 2025 году?
Сколько стоит SEO в 2025 году?
Для SEO-продвижения сайта, особенно когда речь идет о конкурентной тематики, потребуется хороший бюджет.8 апреля -
 Ошибки индексации Яндекса и Go...
Ошибки индексации Яндекса и Go...
Нет идеальных сайтов, в том числе с технической точки зрения и восприятия поисковыми системами!27 февраля -
 Идеальное описание товара — ка...
Идеальное описание товара — ка...
В рамках работ по SEO мало кто уделяет должное внимание описанию карточек товаров.23 января -
 Все эти ваши E-E-A-T или: что ...
Все эти ваши E-E-A-T или: что ...
Прошло достаточно времени с момента анонса обновленный концепции E-E-A-T, чтобы учесть их в своих процессах, а также оценить влияние на практике и в р...19 декабря -
 Собираем семантику для сайта п...
Собираем семантику для сайта п...
В процессе поисковой оптимизации сайта часто необходимо оперативно собрать семантическое ядро, чтобы проанализировать видимость проекта или отдельной ...11 ноября -
 Что такое title (тайтл)?
Что такое title (тайтл)?
Что из себя представляет тег title, почему он так важен для SEO и как составить хороший заголовок?21 октября -
 Отображение HTML-тегов на веб-...
Отображение HTML-тегов на веб-...
Отображение HTML-тегов в виде текста на странице сайта может быть полезным для различных целей.27 сентября
-
 Что такое title (тайтл)?
Что такое title (тайтл)?
Что из себя представляет тег title, почему он так важен для SEO и как составить хороший заголовок?21 октября -
 Битые ссылки на сайте: как их ...
Битые ссылки на сайте: как их ...
Битые ссылки на сайте — это проблема, которая может негативно сказаться как на пользовательском опыте, так и на поисковом ранжировании сайта.25 апреля -
 5 плюсов перехода на HTTPS
5 плюсов перехода на HTTPS
Доля сайтов, которые используют HTTPS — неуклонно растёт. Поисковые системы уже сейчас распределяют значимую часть трафика именно на сайты с поддержко...15 июня -
 Вкусные хлебные крошки: SEO-ре...
Вкусные хлебные крошки: SEO-ре...
Как правильно оформить хлебные крошки на сайте? Использование и оформление цепочки навигации для SEO: микроразметка, статический вес, индексация...15 декабря -
 Критерии качественного сайта
Критерии качественного сайта
Сергей Юрков делиться списком основных критериев оценки качественного/спамного сайта с точки зрения асессоров Google.26 января -
 Символы Unicode для сайта и SEO
Символы Unicode для сайта и SEO
Собрана таблица основных кодов и специальных символов Unicode для нужд SEO и простого размещения информации на сайте, маркетплейсе, Авито.6 марта -
 Признаки спамного документа
Признаки спамного документа
На какие факторы опираются поисковые системы для идентификации спама (спамных документов) на сайте? Внутренние факторы спама/антиспама.25 декабря -
 Базовые SEO-требования к странице
Базовые SEO-требования к странице
Перечислим основные SEO-требования, которые обязательно должны быть соблюдены на каждой странице на сайте.8 июля -
 Правильная оптимизация страницы
Правильная оптимизация страницы
Какие обязательные требования мы предъявляем к странице, чтобы считать её идеально оптимизированной под запрос?12 апреля
Нужна помощь с сайтом? Заполните форму, и наши менеджеры проконсультируют вас уже сегодня!
а также спецпредложения только для подписчиков!



























Зарегистрироваться, используя e-mail: