Какие функции решают хлебные крошки на сайте в плане SEO (поисковой оптимизации)?
Являются полноценным элементом перелинковки проекта и ведут к перераспределению статического веса.
Упрощают навигацию пользователю (сказываются на внутрисайтовых поведенческих метриках).
Позволяют улучшить представление документа на странице результатов поиска (сниппет на SERP).
Общее определение
Цепочка навигации (хлебные крошки, breadcrumb, градусник, дублирующая навигация) — функциональный элемент внутрисайтовой навигации, представляющий собой путь от главной страницы (корня) до текущего документа, который просматривает посетитель сайта.
Основные SEO-требования к хлебным крошкам
1. Статический вес
Факт наличия/отсутствия и состав цепочки навигации важно учитывать при расчёте перелинковки внутри сайта. Ссылки из хлебных крошек ведут к повышению статического веса основных разделов, располагающиеся высоко по иерархии, что хорошо для продвижения категорийных запросов (ВЧ и СЧ), но может несколько негативно сказываться на продвижении товарных фраз (НЧ и мНЧ).
Базовый вывод: важно, чтобы ссылки из цепочки навигации вели на продвигаемые разделы с вхождением в них слов из продвигаемых фраз. Если ставка при продвижении проекта делается на товарные (теговые и прочие НЧ-запросы), то имеет смысл рассмотреть вариант скрытия части гиперссылок с помощью AJAX.
Если главная страница сайта продвигается по конкурентным запросам, то (не в ущерб навигации) лучше использовать в качестве анкора ссылки не слово «Главная», а фрагмент соответствующей фразы или весь запрос целиком. Скажем: Мебель > Офисная > Стулья и кресла.
2. Поведенческие факторы
Безусловно, понятная навигация внутри сайта повышает глубину просмотра и вовлеченность пользователя. Как следует из ряда SEO-исследований [1, 2] данные поведенческие факторы (доля переходов из поиска со временем просмотра более 1 минуты, глубина просмотра) существенно сказываются на ранжировании сайта по продвигаемым запросам.
Увеличение данных метрик положительно сказывается не только на позициях сайта, но и на показателях конверсии.
Базовый вывод: внедрение хлебных крошек, если они упрощают пользователю навигацию, положительно сказывается на значимых поведенческих метриках и может вести к улучшению позиций продвигаемого ресурса.
3. Представление сайта на выдаче (сниппет)
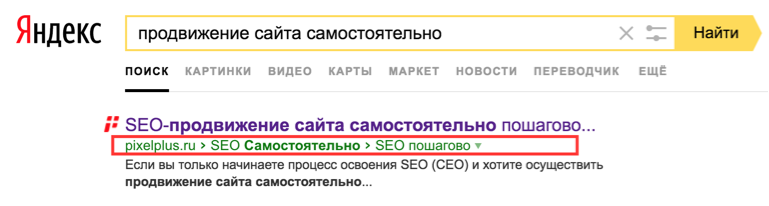
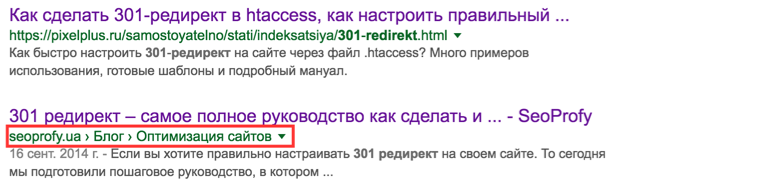
Используя передачу структурированных данных можно несколько улучшить представление сайта в результатах выдачи Google. Поисковая система Яндекс пока не поддерживает данный вид разметки, но часто и самостоятельно, без дополнительных усилий со стороны SEO-специалиста, формирует наглядную цепочку навигации для результата в SERP.
Google поддерживает три формата передачи структурированных данных — JSON-LD, Microdata, RDFa [3]. Для оформления хлебных крошек рекомендуется использовать Microdata и RDFa [4]. Пример оформления кода в формате Microdata для данных типа BreadcrumbList представлен ниже (сама цепочка: SEO > Трафик > Заказ).
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemscope itemtype="http://schema.org/Thing"
itemprop="item" href="https://example.com/SEO">
<span itemprop="name">SEO</span>
<img itemprop="image" src="http://example.com/images/icon-SEOicon.png" alt="SEO"/></a>
<meta itemprop="position" content="1" />
</li>
>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemscope itemtype="http://schema.org/Thing"
itemprop="item" href="https://example.com/SEO/Traffic">
<span itemprop="name">Трафик</span>
<img itemprop="image" src="http://example.com/images/icon-Traffic.png" alt="Traffic"/></a>
<meta itemprop="position" content="2" />
</li>
>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemscope itemtype="http://schema.org/Thing"
itemprop="item" href="https://example.com/SEO/Traffic/Order">
<span itemprop="name">Заказ</span>
<img itemprop="image" src="http://example.com/images/icon-Order.png" alt="Order"/></a>
<meta itemprop="position" content="3" />
</li>
</ol>
После внедрение микроразметки на сайт, важно произвести проверку правильности использования структурированных данных с помощью валидатора от Google. Доступна как проверка URL, так и фрагмента кода.
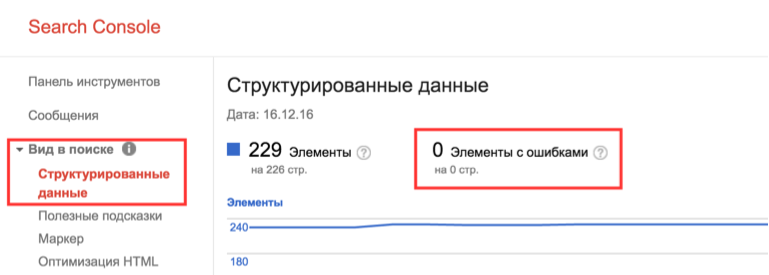
Контролировать правильность обработки и отображение структурированных данных можно с помощью соответствующей вкладки в Search Console от Google, путь: Вид в поиске > Структурированные данные.
4. Добрые советы
Включение текущий страницы с отсутствием ссылки на неё в конце дублирующей навигации — является хорошим тоном.
Скажем: SEO > Тарифы > Трафик > Онлайн-заказ.Не стоит злоупотреблять вхождением ключевых фраз в цепочке — это повышает плотность их вхождений и увеличивает вероятность применения текстовых пост-фильтров. 1–2 вхождений для слова будет достаточно.
Наличие хлебных крошек не является строго обязательным требованием и её использование всегда остается на усмотрение администраторов ресурса. Тем не менее, внедрение цепочки часто позволяет улучшить удобство навигации.
Полезные ссылки
Эффективная работа с коммерческими и поведенческими факторами в 2016 году, Cybermarketing, 2016, http://www.slideshare.net/SergeyYurkov1/2016-cybermarketing-16.
Аналитика поведенческих факторов Яндекс/Гугл, SEO conference в Казани, 2015, http://www.slideshare.net/staspolomar/ss-53154946.
Introduction to Structured Data, Google Developers, 2016, https://developers.google.com/search/docs/guides/intro-structured-data.
Breadcrumbs, Google Developers, 2016, https://developers.google.com/search/docs/data-types/breadcrumbs.


на рассылку
Наши достижения
Входим в число лучших компаний России в сферах интернет-рекламы и разработки сайтов по результатам самых авторитетных рейтингов
-
 Как продвигать свои товары на ...
Как продвигать свои товары на ...
Какие карточки товара «любит» Озон, по каким принципам их ранжирует, как получить трафик и увеличить продажи на этой площадке?1 апреля -
 9 способов продвижения товаров...
9 способов продвижения товаров...
В 2021 и 2022 году популярность маркетплейсов продолжает расти, что говорит о большом потенциале этого направления для бизнеса.28 февраля -
 Создаем идеальную карточку тов...
Создаем идеальную карточку тов...
Повышаем продажи за счет оформления карточек товаров и удерживаем клиентов.28 февраля -
 Что такое продвижение по трафику?
Что такое продвижение по трафику?
Что такое продвижение по трафику и когда его нужно использовать?10 декабря -
 Кто такие асессоры Яндекса и G...
Кто такие асессоры Яндекса и G...
Асессоры поисковой системы могут понизить ваш сайт? Как угодить асессорам Яндекса и Google?9 ноября -
 Что такое семантическое ядро и...
Что такое семантическое ядро и...
Сбор семантического ядра (СЯ) — сложная и трудоемкая задача. Уже на этом, втором этапе продвижения сайта часто буксуют новички. Расскажем, что предста...8 ноября -
 С чего начать продвижение сайта?
С чего начать продвижение сайта?
5 самых важных шагов при запуске продвижения своего сайта. Строим систему самостоятельно.24 октября -
 Добавляем микроразметку через GTM
Добавляем микроразметку через GTM
Провели эксперимент с целью проверить возможность добавления микроразметки на URL через Google Tag Manager.1 октября -
 Рейтинг факторов ранжирования ...
Рейтинг факторов ранжирования ...
Точная оценка важности факторов ранжирования сайтов в Google.17 августа -
 Гостевой доступ к Яндекс.Метрике
Гостевой доступ к Яндекс.Метрике
Как быстро предоставить гостевой доступ? Пошаговая инструкция из 5 действий.19 мая -
 Что такое лид-магнит?
Что такое лид-магнит?
Как с помощью этого инструмента можно уменьшить CPA и кратно повышаем конверсию привлекаемого трафика.30 апреля -
 Поисковое пространство
Поисковое пространство
Как работать с поисковым пространством и что входит в его оптимизацию? Работа с выдачей в целом.15 апреля
-
 Закрываем все вопросы про хлеб...
Закрываем все вопросы про хлеб...
Узнайте все о хлебных крошках на сайте: от их значения для навигации и улучшения пользовательского опыта до SEO-преимуществ и способов внедрения.9 декабря -
 Что такое title (тайтл)?
Что такое title (тайтл)?
Что из себя представляет тег title, почему он так важен для SEO и как составить хороший заголовок?21 октября -
 Битые ссылки на сайте: как их ...
Битые ссылки на сайте: как их ...
Битые ссылки на сайте — это проблема, которая может негативно сказаться как на пользовательском опыте, так и на поисковом ранжировании сайта.25 апреля -
 5 плюсов перехода на HTTPS
5 плюсов перехода на HTTPS
Доля сайтов, которые используют HTTPS — неуклонно растёт. Поисковые системы уже сейчас распределяют значимую часть трафика именно на сайты с поддержко...15 июня -
 Критерии качественного сайта
Критерии качественного сайта
Сергей Юрков делиться списком основных критериев оценки качественного/спамного сайта с точки зрения асессоров Google.26 января -
 Символы Unicode для сайта и SEO
Символы Unicode для сайта и SEO
Собрана таблица основных кодов и специальных символов Unicode для нужд SEO и простого размещения информации на сайте, маркетплейсе, Авито.6 марта -
 Признаки спамного документа
Признаки спамного документа
На какие факторы опираются поисковые системы для идентификации спама (спамных документов) на сайте? Внутренние факторы спама/антиспама.25 декабря -
 Базовые SEO-требования к странице
Базовые SEO-требования к странице
Перечислим основные SEO-требования, которые обязательно должны быть соблюдены на каждой странице на сайте.8 июля -
 Правильная оптимизация страницы
Правильная оптимизация страницы
Какие обязательные требования мы предъявляем к странице, чтобы считать её идеально оптимизированной под запрос?12 апреля
Нужна помощь с сайтом? Заполните форму, и наши менеджеры проконсультируют вас уже сегодня!
а также спецпредложения только для подписчиков!







Зарегистрироваться, используя e-mail: