Сайты для мобильных устройств
Существует четыре способа создания страниц, оптимизированных для просмотра с переносных устройств (смартфонов и планшетов).
Адаптивный дизайн. Приоритетен в разработке для SEO. Используется единый HTML-код и URL для всех устройств. Сама страница — подстраивается под разрешение и размер экрана устройства.
Динамический показ. Используется единый URL для всех устройств, но вёрстка (код) зависит от разрешения и размера экрана.
Мобильная версия. Используется отдельный поддомен или домен для пользователей на мобильных устройствах.
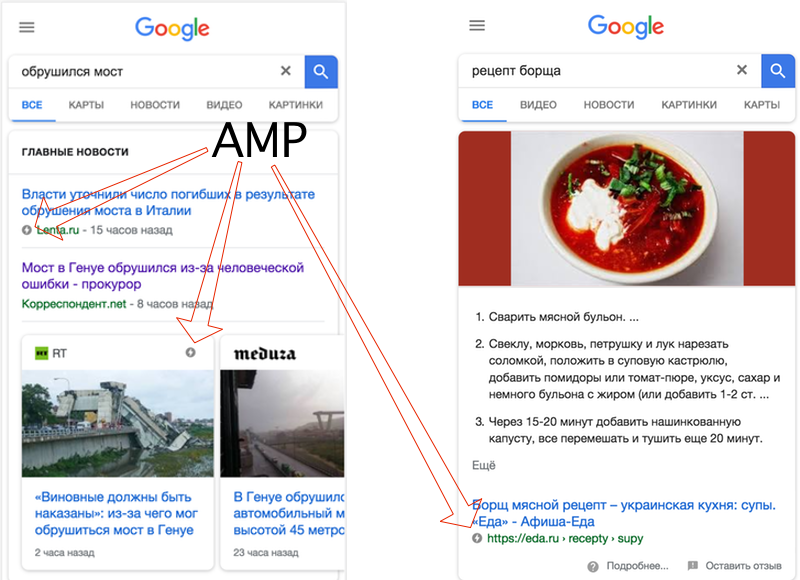
AMP и Турбо-страницы. Отдельные страницы, которые хранятся на сервере поисковой системы (AMP или Accelerated Mobile Pages — Google. Турбо — Яндекс).
| Тип адаптации и суть метода | URL остается без изменений | Код остается без изменений | Плюсы и минусы для SEO |
|---|---|---|---|
Адаптивный дизайн. |
Да |
Да |
Плюсы:
Минусы:
|
Динамический показ. |
Да |
Нет |
Плюсы:
Минусы:
|
Отдельная mobile-версия. |
Нет |
Нет |
Плюсы:
Минусы:
|
AMP и Турбо-страницы. |
Нет |
Нет |
Плюсы:
Минусы:
|
Аудит мобильной версии сайта: чек-лист
Независимо от способа, который используется для адаптации, необходимо проверять следующие пункты, важные для SEO (чек-лист).
-
Проверка версии на «дружелюбность» по алгоритмам Google и Яндекса: search.google.com/test/mobile-friendly и webmaster.yandex.ru/site/tools/mobile-friendly/.
Проверка основных страниц (главная, раздел, карточка товара, контакты).
Получение базовых сведений о скорости загрузки, удобстве отображения текста (12px и более) и элементов.
-
Ручной просмотр страниц в браузере в мобильном окне (инструменты для разработчика).
Проверка, что контент основной и адаптированной версии — совпадает.
Поиск ошибок вёрстки.
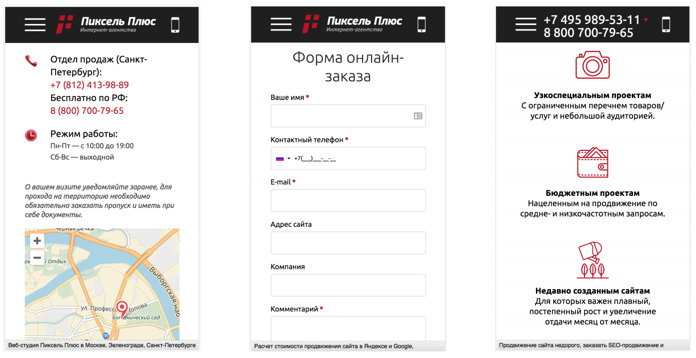
-
Проверка основных конверсионных элементов.
Возможность осуществить звонок в одно нажатие по номеру телефона.
Меню-гамбургер.
Доступность цен и фото на основных типах страниц.
Страница «Контакты»: телефон, адрес, схема проезда.
-
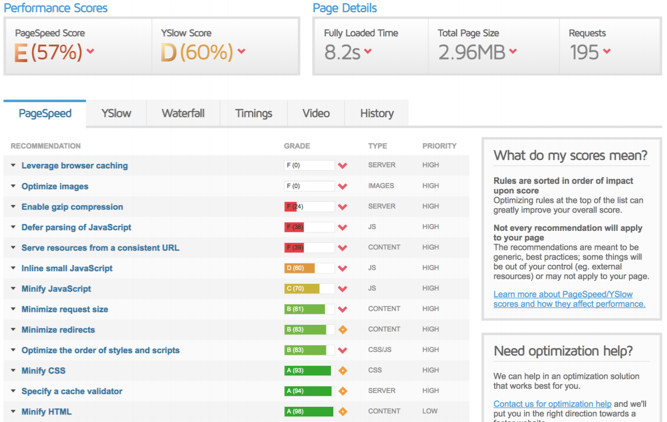
Проверка скорости загрузки с помощью developers.google.com/speed/pagespeed/insights/, Пиксель Тулс и gtmetrix.com для основных страниц.
Скорость загрузки существенно сказывается на мобильном сёрфинге (медленное соединение).
-
Проверка вёрстки и доступности контента в мобильном браузере.
Оценка идёт по двум-трём наиболее популярным устройствам / ОС / браузерам из Яндекс.Метрики.
-
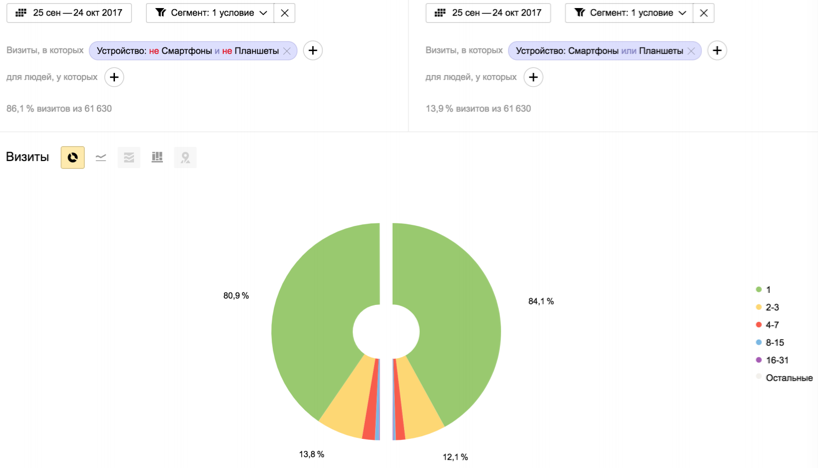
Оценка поведенческих факторов в Яндекс.Метрике на мобильных устройствах и сравнение с десктопом. Показатели могут несколько различаться, это нормально. Автоматизировать аудит можно с помощью специализированного инструмента Пиксель Тулс, который позволит выявить URL с плохими значениями поведенческих метрик и сравнить показатели для пользователей с устройств разного типа.
Нужные отчеты: каналы трафика, время на сайт, вовлеченность пользователей, страницы выхода.
-
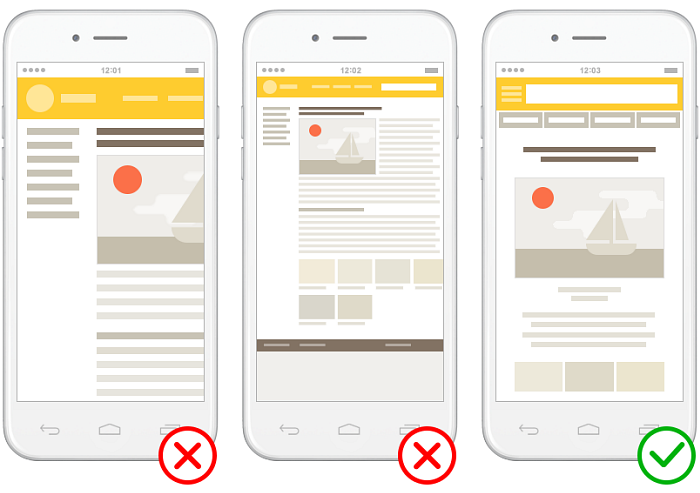
Удобство использования (субъективная оценка).
Факторы: наличие уведомлении при взаимодействии с сайтом (добавление товара в корзину, заполнение онлайн-заявки), доступность меню, читабельность.
Удобство чтения текста — кегль не менее 12px.
Не используются технологии Flash, Silverlight, отсутствуют Java-апплеты, а интерактивная часть встроена с помощью HTML5.
Отсутствует горизонтальная прокрутка экрана (допустимо, в очень редких случаях — таблицы, элементы, которые нельзя адаптировать).
-
Используется meta-тег viewport для указания области просмотра контента.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
В случае использования оптимальной для SEO адаптивной версии, добавляется ещё один значимый, особенно в эпоху mobile-first-индексации пункт.
-
Совпадение контента по исходному коду в формате HTML для мобильного и десктопного пользователя. Основное:
HTTP-заголовки
объем текста и его наличие в коде
количество внутренних исходящих ссылок / внешних исходящих ссылок
SEO-теги: Title, Description, H1-H6
meta-теги: robots, refresh
тег <link> с атрибутом rel="canonical"
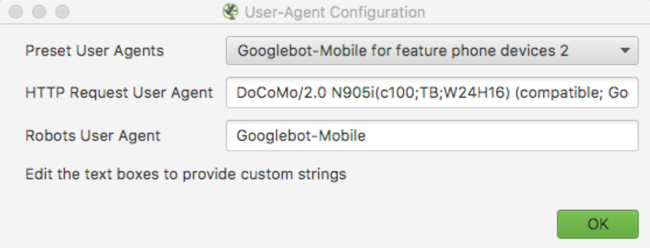
Пункт довольно быстро выполняется в случае использования сканера Screaming Frog SEO Spider с соответствующими настройками. Проект сканируется два раза — с десктопа и с мобильным User-agent, после чего данные экспортируются в Google Таблицы / Excel и производится сравнение.
Чек-лист для отдельной мобильной версии
В том случае, если ваш проект использует отдельную мобильную версию на поддомене m.site.ru, требуется проверить реализацию по трём дополнительным пунктам чек-листа.
На основной версии сайта используется указание на альтернативную (mobile) версию с помощью атрибута rel="alternate" тега link.
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.site.ru/dir/"/>
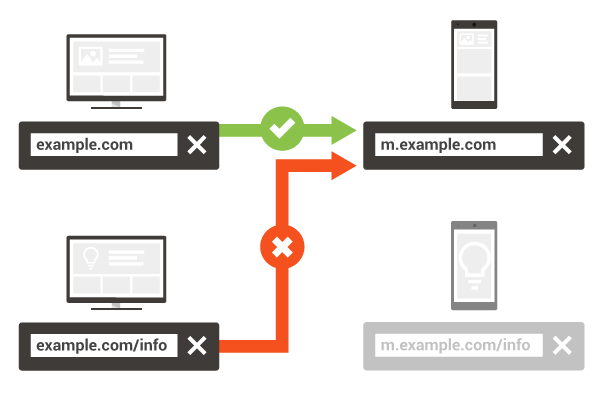
На мобильную версию настроено перенаправление по User-agent устройства. Переадресация направляет пользователя на ту же страницу, но на мобильной версии (не на главную). Используется 302 код ответа.
На странице для мобильных устройств в роли канонической страницы указан URL с основной версии с помощью атрибута rel="canonical" тега link.
На странице для смартфонов (http://m.site.ru/dir/) указаны атрибуты:
<link rel="canonical" href="http://site.ru/dir/">
Продвижение сайта в мобильной выдаче
Поисковые системы учитываю адаптированность сайта при ранжировании в мобильной выдаче. В Яндексе с 2016 года действует алгоритм Владивосток, Google начал учёт ещё ранее — с 2015 года.
Фактор наличия mobile-версии — существенно сказывается на позициях проекта в поиске с переносных устройств. Снижение позиции в мобильном поиске будет приводить и к плавному снижению позиций сайта и в основном поиске. Как минимум, за счёт поведенческих метрик.
Для улучшения позиций в мобильной выдаче требуется:
Проверить проект на соответствие требованиям по чек-листу выше.
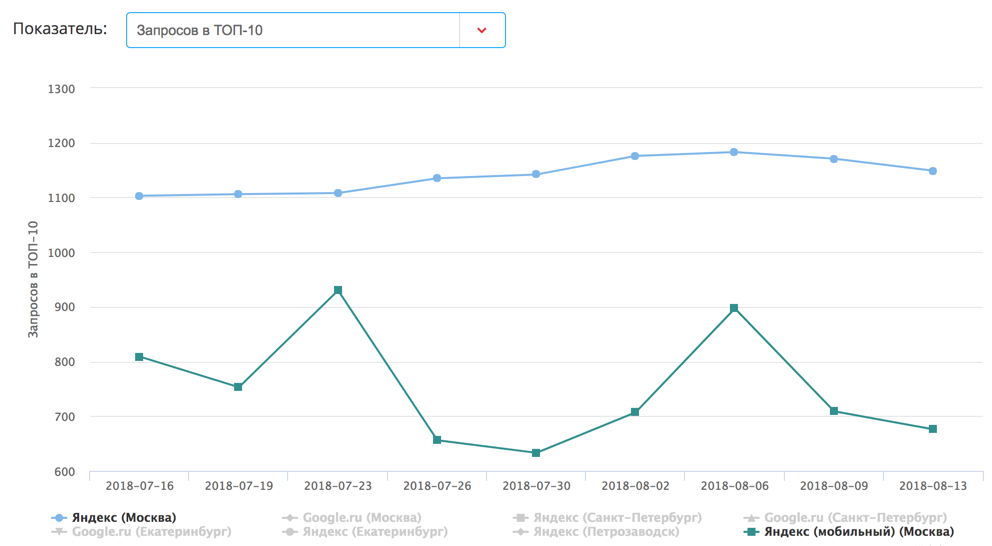
Провести аналитику позиций в десктопной и mobile-выдаче и сравнить показатели.
На основании полученной аналитики — сделать выводы о необходимости проведения дополнительных работ по росту сайта в мобильной выдаче.
Хорошей практикой является регулярный контроль показатели сайта в выдаче для устройств двух типов и оценка основных метрик — CTR × WS, % ТОП-10, количество запросов в ТОП.
Что делать, если позиции проекта в мобильной выдаче существенно ниже, чем в обычной?
Если SEO KPI ресурса в мобильной выдаче ниже, чем в обычной, то требуется:
Выявить группы запросов, по которым наблюдается проблема.
Если проблема низкого ранжирования фиксируется по всем группам запросов, то это свидетельствует о том, что сайт в целом признан мобилонепригодным. Требуется выявить причины, опираясь на пункты чек-листа выше и устранить их.
Если же низкое ранжирование фиксируется только по некоторым группам фраз, то важно:
Проверить данные URL на «дружелюбность» с помощью Mobile Friendly тестов.
Оценить визуально привлекательность сниппета в выдаче по проблемным фразам, вероятно, проблема в низких показателях кликовых поведенческих факторах.
С помощью панелей для вебмастеров провести дополнительный анализ CTR для данных групп фраз (сегменты по устройствам).
При анализе ТОП и внутренних факторов — опираться именно на первые 10 результатов мобильной, а не основной выдачи.
Провести аудит внутренних поведенческих факторов для данных URL в сравнении со средними значениями по всему сайту и показателями в десктопной версии.
Если используется отдельная версия на поддомене или динамический показ, то необходимо провести дополнительный анализ содержимого HTML-кода документов и проанализировать сохраненную копию.
Представленный выше чек-лист позволяет самостоятельно выявить причины низкого ранжирования и исправить их, что ведёт к росту трафика пользователей с переносных устройств. Если у вас возникли проблемы, вы всегда можете заказать профессиональный SEO-аудит у специалистов компании.
AMP и Турбо-страницы как решение проблемы
Разработка AMP и Турбо-страниц часто позволяет устранить проблемы низких позиций для mobile. Поисковые системы дополнительно помечают данные результаты и, при прочих равных, показывают в выдаче именно их, а не канонические URL.
Для информационных и новостных тематик разработка и внедрение AMP и Турбо-страниц становится нормой. В то же время, данные технологии следует рассматривать лишь как дополнение к адаптации сайта, ибо на них попадают только пользователи из поисковых систем, а у любого проекта имеются и другие источники трафика, пользователи из которых тоже должны комфортно ощущать себя при сёрфинге.
Частые ошибки и их решение
При разработке сайтов вообще допускается множество технических ошибок. Не исключение и адаптивные версии. Ниже представлен список наиболее частых из них, которые могут сказываться существенное негативно на позициях по раскручиваемым запросам. Безусловно, ошибки пересекаются и с пунктами чек-листа.
| Ошибка или недочёт | Критичность | Описание и устранение |
|---|---|---|
Отсутствие / несовпадение оптимизации в title и meta-тегах на мобильной версии. |
10/10 |
Требуется проверить, какие заголовки окна браузера и meta-теги у URL mobile-версии. Теги должны совпадать с основной версией сайта. |
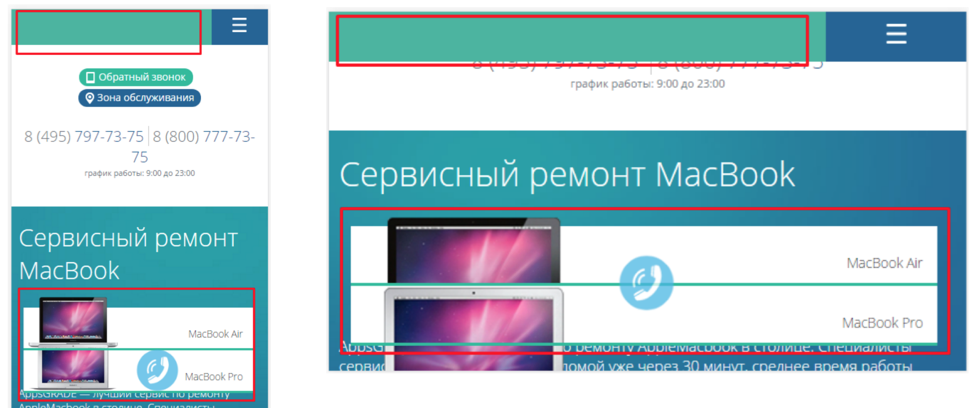
Наличие блоков с прокруткой (горизонтальной или вертикальной, внутри контейнеров на документе). |
8/10 |
Следует минимально использовать контейнеры с прокруткой (вертикальной или горизонтальной). Продумайте отдельно вид адаптации сложных блоков и таблиц на URL, иногда, это требует более креативного подхода. |
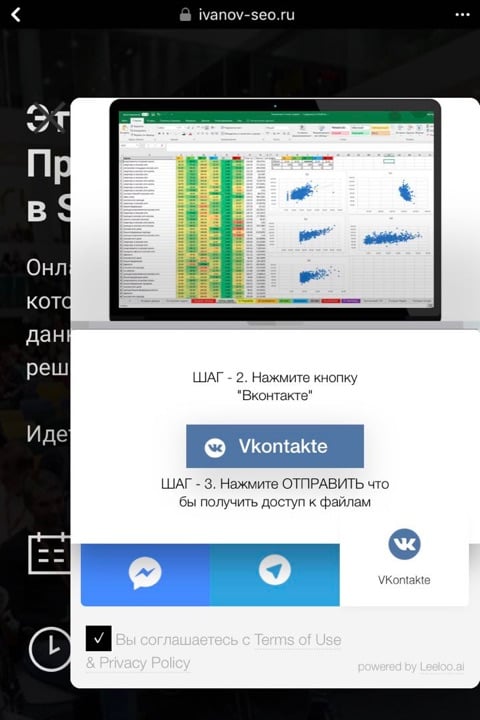
Всплывающие блоки, виджеты и объявления, мешающие просмотру. |
7/10 |
Блок, который занимает на десктопе 5% экрана может закрывать значимую часть всего функционала на переносном устройстве. Часто, к данным блокам относится реклама мобильного приложения, которое есть у проекта. Следует продумать момент отображения данных всплывающих и рекламных блоков и ограничить их объем 5-15% экрана.
|
Неправильная настройка переадресации. |
от 5 до 10/10 |
Проблема актуальная при наличии отдельной версии. Либо настроен редирект по User-agent со всех страниц на главную страницу, а не на тот же документ на мобильной версии, либо редирект не с 302 кодом ответа. |
Скрытие от индексации картинок, JS и CSS-файлов. |
5/10 |
Запрет на индексацию JS и CSS-файлов считается ошибкой для всех типов сайтов. Критичной проблема считается в Google, который использует более продвинутый рендеринг при сканировании и выполняет JS. Если от индексации скрыты лишь некоторые скрипты (для нужд SEO), то проблема не является критической. |
Наличие невоспроизводимого контента. |
от 3 до 8/10 |
Требуется визуальная проверка содержимого основных URL сайта и исправление найденных ошибок. Следует использовать для анимации технологии HTML5. Критичность определяется количеством страниц на проекте, на которых фиксируется проблема.
|
Низкая скорость загрузка страниц. |
5/10 |
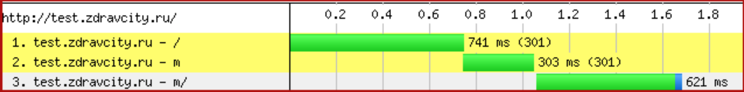
Фактически, задача касается не только мобильной версии и актуальная для всех проектов. Медленная загрузка может стать критическим фактором, если интернет пользователя так же медленный, что характерно для смартфонов без использования Wi-Fi. Исследования показывают, как связаны скорость загрузки и конверсия. Следи за тем, чтобы время загрузки исходного кода было ниже 700 мс, а размер самого кода — до 120–140 КБ. |
Неверная настройка meta-тега viewport и область просмотра. |
9/10 |
Без корректной настройки meta-тега viewport ресурс не пройдёт проверку на мобилопригодность, что будет приводить к снижению объемов привлекаемого трафика. Часто встречается, что указана фиксированная ширина и страница неправильно отображается на многих устройства и минимальная область просмотра слишком широка и у пользователей появляется горизонтальная прокрутка. Следует устроить эти ошибки. |
Наличие мелких элементов, функциональных блоков. Нечитабельный текст. |
6/10 |
Проверьте, комфортно ли будет пользователю выполнять типовые действия на сайте: прочитать текст, открыть и закрыть меню, заполнить форму заявки, позвонить? Если элементы слишком мелкие, то увеличьте расстояние между ними и размер шрифта текста (кегль), он не должен быть менее 12 пикселей. |
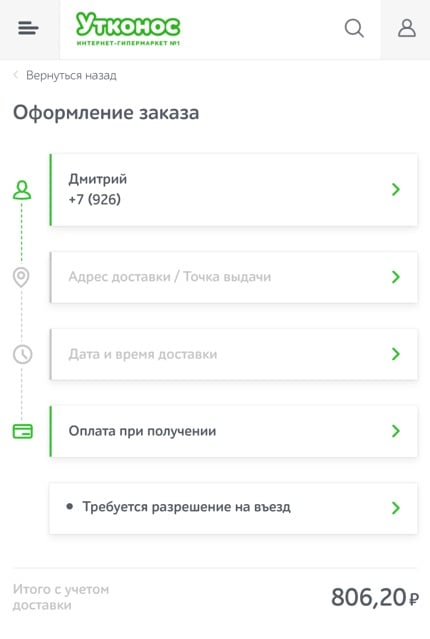
Неоптимизированные формы заказа и конверсионные элементы. |
6/10 |
Те формы, которые можно легко заполнить с десктопа, порой, невозможно отправить со смартфона. Убирайте все лишние поля, оставляйте только самое необходимое, скажем, одно обязательное поле — номер телефона или e-mail. Уделить отдельное внимание процессу оформления товара через корзину и оплате со смартфона.
|
Функциональные элементы, которые работают только при наведении курсора. |
4/10 |
Помните, у переносных устройств нет курсора в привычном понимании слова (при касании экрана происходит событие «клик»). Если в дизайне обычной версии используются события, которые срабатывают при наведении курсора (подсказки, увеличение фото, выпадающее меню), то требуется отдельно продумать их поведение на адаптивной версии. |
Невозможность осуществить звонок в один клик. |
5/10 |
Следите за тем, чтобы пользователи со смартфонов могли осуществить звонок по нажатию на номер телефона в шапке сайта. Для этого: указывайте номер телефона целиком, с кодом страны и города, используйте протокол «tel», который задаст нужное свойство ссылке. <a href="tel:+74959895311">+7 495 989-53-11</a> |
Данное полное руководство и чек-лист по мобильной адаптации позволят увеличить значения трафика с переносных устройств и поднять его конверсию. Удачи в самостоятельном продвижении сайта и избегайте ошибок!


на рассылку
Комментариев пока что нет
Наши достижения
Входим в число лучших компаний России в сферах интернет-рекламы и разработки сайтов по результатам самых авторитетных рейтингов
-
 Как продвигать свои товары на ...
Как продвигать свои товары на ...
Какие карточки товара «любит» Озон, по каким принципам их ранжирует, как получить трафик и увеличить продажи на этой площадке?1 апреля -
 9 способов продвижения товаров...
9 способов продвижения товаров...
В 2021 и 2022 году популярность маркетплейсов продолжает расти, что говорит о большом потенциале этого направления для бизнеса.28 февраля -
 Создаем идеальную карточку тов...
Создаем идеальную карточку тов...
Повышаем продажи за счет оформления карточек товаров и удерживаем клиентов.28 февраля -
 Что такое продвижение по трафику?
Что такое продвижение по трафику?
Что такое продвижение по трафику и когда его нужно использовать?10 декабря -
 Кто такие асессоры Яндекса и G...
Кто такие асессоры Яндекса и G...
Асессоры поисковой системы могут понизить ваш сайт? Как угодить асессорам Яндекса и Google?9 ноября -
 Что такое семантическое ядро и...
Что такое семантическое ядро и...
Сбор семантического ядра (СЯ) — сложная и трудоемкая задача. Уже на этом, втором этапе продвижения сайта часто буксуют новички. Расскажем, что предста...8 ноября -
 С чего начать продвижение сайта?
С чего начать продвижение сайта?
5 самых важных шагов при запуске продвижения своего сайта. Строим систему самостоятельно.24 октября -
 Добавляем микроразметку через GTM
Добавляем микроразметку через GTM
Провели эксперимент с целью проверить возможность добавления микроразметки на URL через Google Tag Manager.1 октября -
 Рейтинг факторов ранжирования ...
Рейтинг факторов ранжирования ...
Точная оценка важности факторов ранжирования сайтов в Google.17 августа -
 Гостевой доступ к Яндекс.Метрике
Гостевой доступ к Яндекс.Метрике
Как быстро предоставить гостевой доступ? Пошаговая инструкция из 5 действий.19 мая -
 Что такое лид-магнит?
Что такое лид-магнит?
Как с помощью этого инструмента можно уменьшить CPA и кратно повышаем конверсию привлекаемого трафика.30 апреля -
 Поисковое пространство
Поисковое пространство
Как работать с поисковым пространством и что входит в его оптимизацию? Работа с выдачей в целом.15 апреля
Нужна помощь с сайтом? Заполните форму, и наши менеджеры проконсультируют вас уже сегодня!
а также спецпредложения только для подписчиков!

















Зарегистрироваться, используя e-mail: