Тестирование сайта на разных разрешениях прежде всего имеет целью убедится, что сайт выглядит корректно: блоки, надписи, картинки не «наезжают» друг на друга, а также не возникает не оправданных ничем пустот.
Для проведения теста и проверки интернет-ресурса важно понимать, каким требованиям соответствует верстка сайта. Исторически все веб ресурсы, которые имеют историю свыше 10 лет присутствия в интернет, прошли путь от статичной, часто «табличной» верстки, которая не меняется на разных разрешениях экрана совсем, к современным сложным решениям, когда верстка страниц не только умеет подстраиваться под экран, но может принципиально отличаться от десктопной версии.
Как это не удивительно, в нашей практике есть случаи, когда клиенты не знают, как сделан сайт. Огорчаются, когда мы сообщаем, что сайт не адаптивен и плохо смотрится на смартфонах. При этом важно понимать, что такое решение не только неудобно пользователям, но и наказывается поисковыми системами. Не адаптированные для смартфонов сайты показываются ниже в результатах поиска.
Проверить работу сайта и получить рекомендации относительно его развития в плане удобства работы с ним с разных устройств и на разных разрешениях экрана можно заказав тестирование в компании «Пиксель плюс». Небольшие сайты можно проверить от 3 000 рублей.
Какие ситуации бывают?
Сайт представляет собой статичную зафиксированную на определенной ширине верстку. Почти всегда такие сайты сделаны достаточно давно, минимум несколько лет назад.
Как понять, что это ваш случай?
Уменьшайте экран браузера - при определенном разрешении появится боковая прокрутка (вправо-влево).
Современная интернет-аудитория всё больше времени проводит в интернет со смартфонов и планшетов и такие страницы имеют максимальный процент отказов от их просмотра и работы с таким сайтом.
Сайт сделан «резиновым». Это решение повышает удобство прежде всего для десктопных версий на разных разрешениях экрана. На широкоформатном экране расстояния между разными блоками будут шире, пропорционально могут меняться ширина и высота блоков. При уменьшении экрана блоки перестраиваются, встают один под другим.
Самостоятельно определить, что вёрстка резиновая, а не адаптивная, самостоятельно сложно.
Адаптивная - наиболее современная верстка. В отличие от резиновой содержание страниц может существенно отличаться и адаптив строится по более сложным и гибким правилам.
В данный момент хорошим правилом в проектировании новых интернет-продуктов считается сначала собрать версию для смартфона и уже от неё идти к широкоформатным экранам, добавляя возможности и контент на страницы.
Преимущества
(с 2006 года)
Оставьте заявку на тест сайта
Не смогли определиться с тарифом? Заполните форму, и наши менеджеры проконсультируют вас уже сегодня!
Как проверить сайт на разных разрешениях экрана?
Ответ на эти вопросы состоит из двух частей.
В разрезе инструментов ответ звучит так: самой точной будет проверка на реальных устройствах. При этом никто не в состоянии поддерживать парк смартфонов, планшетов, ноутбуков и мониторов во всех возможных сочетаниях для проверки своего сайта. Как и во всех других случаях опираемся на статистику.
Смотрим в системах веб-аналитики какие разрешения экрана наиболее популярны. если Ваша целевая аудитория практически не пользуется айфонами, то нет смысла искать ошибки на этом типе устройств, и наоборот.
Часть проверок обязательно проходим на реальных устройствах, для тех устройств и разрешений экрана, которых у вас нет используем разного рода симуляторы.
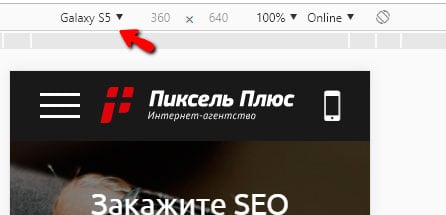
Одним из самых простых является специальный инструмент в браузере Google Chrome
Для его использования:
-
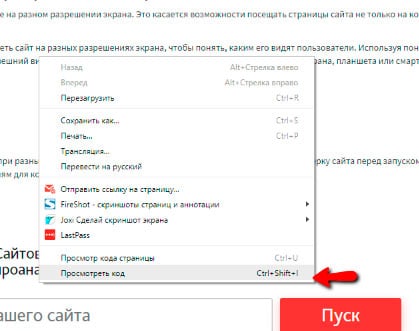
кликаем на странице сайта правой кнопкой мыши, открывается окно

-
выбираем опцию «посмотреть код»
-
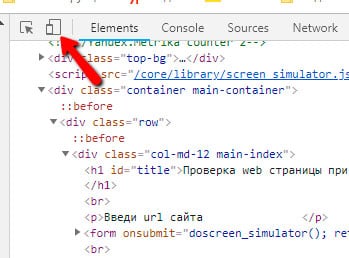
далее находим иконку с двумя прямоугольниками разной высоты, один из которых стилизован под смартфон

-
кликаем на иконку

-
Дальше настраиваем нужные нам опции.
Второй аспект данной проверки - кто проверяет и что он при этом делает?
Хорошо, если под адаптив были отрисованы макеты или прототипы того, как должна работать страница на этих разрешениях экрана. В этом случае проверяем соответствие страниц макетам/ прототипам.
Если их нет, то логика и здравый смысл при тесте тоже возможны в качестве критерия успеха. В конечном итоге, наш пользователь одновременно работает только с одной версией сайта и если она корректно отображается и функционирует, уже не настолько критично, отличается реализация в мелочах от задуманной или нет, главное - общая работоспособность и внешний вид сайта.
Обычно проверка проводится не по всем страницам, так как это очень затратно по времени, а по основным шаблонам и страницам, на которых есть сложный отличающийся от других контент: таблицы, инфографика, видео, фотогалереи и так далее.
Приглашаем вас к совместной работе над сайтом. Наша команда способна не только найти проблемы в ходе теста в верстке и работе вашего интернет-сервиса, но и оперативно привести его в порядок.
Наши клиенты
Крупнейший мировой производитель GPS-навигационной техники с штаб-квартирой в США.

Одна из крупнейших российских страховых компаний, отнесена к разряду системообразующих.